Fonts: Difference between revisions
(→SCI) |
m (added info on 3.6 having utf-8 unicode support) |
||
| (38 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
Preliminary remark: for demonstration purposes, this page makes use of special characters. This wiki page is supposed to be encoded in Unicode (UTF-8), therefore, you should see all the special characters correctly. | Preliminary remark: for demonstration purposes, this page makes use of special characters. This wiki page is supposed to be encoded in Unicode (UTF-8), therefore, you should see all the special characters correctly. | ||
| Line 9: | Line 7: | ||
This page is meant to provide '''in-depth explanations''' about how AGS manages fonts, and how to create fonts for AGS. | This page is meant to provide '''in-depth explanations''' about how AGS manages fonts, and how to create fonts for AGS. | ||
If you only want to read the short version, read [[ | * If you only want to read the ''short'' version, then read [https://www.adventuregamestudio.co.uk/manual/index.html?page=acintro9.htm this]. | ||
* There is a ''much more complicated'' version of this article [[Fonts_deprecated_methods|here]]. It was written ''before'' AGS 3.4 was available. If you want to dig into ''old'' tricks to use 256 characters in games, or maybe adapt them to use much more characters, then that article might be useful. | |||
== Recap on AGS versions capabilities == | |||
* '''AGS 3.2 and 3.3''' - From memory, these versions don't support 256-characters fonts. You'll need to use the custom AGS brand '''"AGS Draconian edition"''' (you can find it by searching the forums) | |||
* '''AGS 3.4 to 3.4 Patch 3'''- They do support 256-characters fonts in-game, but you can't see it in the "Fonts" pane in the Editor. Also, the fonts shipped by default are still only 128 characters. | |||
* '''AGS 3.4 Patch 4''' - This version is fully 256-characters capable -- it supports 256-characters fonts in-game, and allows you to view 256-characters fonts in the Editor's "Fonts" pane, ''but'' the fonts shipped by default are still only 128 characters. You can easily replace them with their 256-characters counterpart though. | |||
* '''AGS 3.4 Patch 5''' - This version is fully 256-characters capable, and might (hopefully) embed the 256-characters fonts.''' See the discussion on this topic [[http://www.adventuregamestudio.co.uk/forums/index.php?topic=48798.msg636566332#msg636566332|here]]. | |||
*'''AGS 3.6''' - This version adds full UTF-8 support, so you can use UTF-8 enabled fonts if you wish to avoid messing with ANSI/ASCII and codepages. | |||
| Line 17: | Line 25: | ||
=== >> | ===<span style="font-size:120%; color:red;">Language</span>=== | ||
:'''Do I want my game to be:''' | :'''Do I want my game to be:''' | ||
::'''a. | ::'''a. In English only ?''' | ||
::'''b. In | ::'''b. In one of the "Western European" languages?''' (German, French, Spanish, ...) | ||
::'''c. In | ::'''c. In one of the "Central European" or "Eastern European" languages?''' (for example: Croatian, Czech, Hungarian, ... ) | ||
::''' | ::'''d. In Cyrillic alphabet?''' ( Russian, Bulgarian, ...) | ||
::'''e. In Japanese''' or any ideograms-based language with a ''moderate'' number of signs ? ( Japanese, ...) | |||
::'''f. In an alphabet with ''much more'' letters or ideograms'''? (Chinese, Farsi/Persian...) | |||
::'''g. A right-to-left language?''' (Arabic, Hebrew...) | |||
| Line 30: | Line 41: | ||
* If the answer is '''"b"''', then you need to consider searching/creating fonts that will allow the special characters you need, such as : Spanish ('''áéíóúüñ''', etc.), German ('''öäß''', etc.), French ('''àâêéèëûîïç''', etc.). BUT the good news is, those three common languages fit together in a character table of just 256 characters. This document will explain how to do. | * If the answer is '''"b"''', then you need to consider searching/creating fonts that will allow the special characters you need, such as : Spanish ('''áéíóúüñ''', etc.), German ('''öäß''', etc.), French ('''àâêéèëûîïç''', etc.). BUT the good news is, those three common languages fit together in a character table of just 256 characters. This document will explain how to do. | ||
* If the answer is '''"c"''', then you need to consider searching/creating fonts that will allow the special characters you need. Unlike situation "b", Cyrillic alphabet needs the whole 256 characters page to fit in, so you'll need a font just for | * If the answer is '''"c"''', then you have the same needs as "b", except this set of character is less common in pixel fonts. You might have to start from a "Western Europe" 256-characters font and redraw the special characters you need. | ||
* If the answer is '''"d"''', then you need to consider searching/creating fonts that will allow the special characters you need. Unlike situation "b" and "c", Cyrillic alphabet does not only fill the "unused" extra 128 characters while leaving the first 128 characters untouched. It needs the whole 256 characters page to fit in, so you'll need a font just for the cyrillic alphabet. But still, it works fundamentally the same way as other 256-characters fonts. | |||
* If the answer is '''" | * If the answer is '''"e"''', then this alphabet is a bit peculiar because there are thousands of kanjis BUT Japanese also has a basic set of about 60 to 200 characters that lets you write in phonetic syllables. The basic 50-something characters are the "katakana" (see a pixel font here : https://www.colourbox.com/vector/pixel-japanese-katakana-vector-18520378 ). You'd be probbaly more comfortable with some extra characters, that make it up to about 200. It means it all fits in a 256-characters font, just like cyrillic alphabet (above). PLEASE NOTE: the author of this article is not an expert on the topic. Please feel free to correct me [[http://www.adventuregamestudio.co.uk/forums/index.php?topic=55022.msg636566116#msg636566116|here]] | ||
* If the answer is '''"f"''', then AGS wasn't really designed for your needs. There are (probably) workarounds, but they are outside of the scope of this document. You can try the engine plugin "[http://www.adventuregamestudio.co.uk/forums/index.php?topic=52207.msg636514064#msg636514064 AGSBMFontRenderer]" (not tested). You might find some clues [https://www.adventuregamestudio.co.uk/forums/index.php?topic=54570.msg636555760 here] if you're targetting '''Farsi/Persian'''. | |||
Read further to know how to create fonts. | Read further to know how to create fonts. | ||
=== >> | * If the answer is '''"g"''', then, (provided your alphabet fits in a 256-characters font, just like cyrillic or Japanese above), all you need to do is to enable the option to revert the text display. Use function SetGameOption or change the setting in the General game settings. Keep in mind, though, that arabic requires lots of ligatures, accents and diacritics. It's difficult to achieve with a simple font. You can try to use this TTF font that mimics pixel art : https://blog.29lt.com/2013/09/21/29lt-arapix/ | ||
===<span style="font-size:120%; color:red;">Resolution</span>=== | |||
:'''Do I want my game to be:''' | :'''Do I want my game to be:''' | ||
::'''a.''' '''high-resolution'''? | ::'''a.''' '''high-resolution'''? | ||
| Line 42: | Line 59: | ||
* If the answer is '''"a"''', then just import into AGS any TTF font you'll find on the Interwebs. It will be rendered smoothly | * If the answer is '''"a"''', then just import into AGS any TTF font you'll find on the Interwebs. It will be rendered smoothly. DON'T FORGET to pick a font that has the extra 128 characters for "Western Europe" languages. This way you'll make it possible to translate your game later (see section "Where can I find fonts? for details). If you're not happy with the quality of the rendering, you can use [http://www.adventuregamestudio.co.uk/forums/index.php?topic=44359.0 Calin Leafshade's plugin (2011)] to enhance it even more (allows you to add antialiasing). | ||
* If the answer is '''"b"''', then you need a font that looks good in low resolution. That is, a pixelated font similar to [http://www.1stwebdesigner.com/wp-content/uploads/2010/05/pixel-fonts/deluxe-font-free-pixel-fonts.jpg this]. | * If the answer is '''"b"''', then you need a font that looks good in low resolution. That is, what we call a pixelated font -- something similar to [http://www.1stwebdesigner.com/wp-content/uploads/2010/05/pixel-fonts/deluxe-font-free-pixel-fonts.jpg this]. In this article we will refer to these fonts as "pixel-art fonts", or "bitmap fonts" (because they're nothing more than a tiny set of pixelly drawings). As opposed to vector fonts, usually high-resolution. | ||
:You'll have two options here: | |||
::- Either you use a "real" pixel font, in SCI of WFN format (read below), OR | |||
::- you use a TTF font that looks like a pixel font. You can even convert that pixel-looking TTF font into an actual pixel font (SCI or WFN) with a few easy steps. | |||
== More about the formats == | == More about the formats == | ||
| Line 60: | Line 74: | ||
=== SCI === | === SCI === | ||
Historically, this format is inherited from [http://en.wikipedia.org/wiki/Sierra_Entertainment Sierra]'s video games, but it doesn't matter here. What does matter is that the SCI format is a very, very old format. It's kept only for legacy reasons, mostly because it used to be a convenient format to manipulate pixel-based fonts (as opposed to vector-based fonts, such as TTF). | Historically, this format is inherited from [http://en.wikipedia.org/wiki/Sierra_Entertainment Sierra]'s video games, but it doesn't matter here. What does matter is that the SCI format is a very, very old format. It's kept only for legacy reasons, mostly because it used to be a convenient format to manipulate pixel-based fonts (as opposed to vector-based fonts, such as TTF). These fonts are always 128-characters fonts. | ||
'''My suggestion:''' if you find an SCI font that you like, then immediately convert it to a 256-characters font in WFN format (read further to know how to proceed) | |||
=== WFN === | === WFN === | ||
'''You may consider WFN the "official" AGS font format,''' even though historically it used to be a file format from an MS-DOS third-party tool in the mid-90's. | |||
You could also see WFN fonts as SCI fonts turned "AGS-ready". | |||
:'''Q:''' '''Does it support 256 characters?''' | :'''Q:''' '''Does it support 256 characters?''' | ||
:'''A:''' ' | :'''A:''' Some do, some don't. this format is capable of both. Just import the font in AGs and see if it has 256 characters. If not, why not add them yourself and share the extended font with the community? | ||
=== TTF === | === TTF === | ||
| Line 81: | Line 93: | ||
:'''Q:''' '''Does it support 256 characters?''' | :'''Q:''' '''Does it support 256 characters?''' | ||
:'''A:''' ''' | :'''A:''' '''Yes, and even more, but be careful'''. You might encounter two issues here: | ||
: - '''Trickery #1:''' TTF fonts rely on the Unicode standard (see the "understanding character encoding" section), which means they can virtually represent any character in the entire universe. BUT it depends if the graphic designer who created the font went into the trouble of drawing the characters that you're interested in. Chances are, if you download an English TTF font, open a text editor (for example MS Word), and type any character outside of the standard English characters, then your text editor might rollback to Times New Roman for those characters. Because Times New Roman has them. And your cheap font doesn't. | |||
: - '''Trickery #2''' : TTF fonts understand the "Unicode" encoding method, and MS Word does too. In other words if your font has the special characters, then MS Word will display them properly. But AGS does not understand Unicode. AGS only understands the "ANSI" encoding method, which is much more simple and restrictive. It means that you can only trust what you see when you open the "Fonts" pane in the AGS editor. If the character is not there, then it won't be there in the game. | |||
Long things short, if you use TTF fonts, then at least try to find a TTF font that has the 256 characters of Western Europe (that would be the Latin-1 characters set) (see "How can I find fonts?"). | |||
== Where can I ''find'' fonts? == | == Where can I ''find'' fonts? == | ||
| Line 95: | Line 107: | ||
=== SCI | === Bitmap fonts (WFN or SCI) === | ||
* On [http://www.adventuregamestudio.co.uk/site/ags/sci_fonts/ this page] you'll find several pretty SCI fonts that might suit your game's style. Remember that SCI fonts can only display 128 characters. It would be better to turn those fonts into 256-characters fonts with accented accents (see "how can I make fonts?"). | |||
* If you search the AGS forums properly, you will find resources of WFN fonts collections. for example [http://www.adventuregamestudio.co.uk/forums/index.php?topic=53390.msg636535285#msg636535285 here]. Great fonts! '''there is a catch to import WFN fonts into AGS'''. See the "How to import fonts into AGS?" section of this document. | |||
=== TTF fonts === | === TTF fonts === | ||
| Line 124: | Line 130: | ||
AGS expects to find SCI files with the following naming convention : FONT.0, FONT.1, etc. | AGS expects to find SCI files with the following naming convention : FONT.0, FONT.1, etc. | ||
Therefore, if you want to import fonts made with Radiant's Font Editor (see | Therefore, if you want to import fonts made with Radiant's Font Editor (see "How can I make fonts?""), then you need to rename the file you created: | ||
# inside the font editor, save as SCI (the file will be named something like "0.sci", or "1.sci", etc.) | # inside the font editor, save as SCI (the file will be named something like "0.sci", or "1.sci", etc.) | ||
# rename the file to "font.0", or "font.1", etc. | # rename the file to "font.0", or "font.1", etc. | ||
# import from within AGS | # import from within AGS | ||
=== WFN fonts === | === WFN fonts === | ||
WFN is AGS' internal font format. The only (very) weird thing is that (as of | WFN is AGS' internal font format. The only (very) weird thing is that (as of 2017, AGS 3.4.x) '''AGS cannot import the WFN''' format! The WFN format became popular unexpectedly-ish and the programmers started pimping it up, but never implemented a way to import it. | ||
# in AGS, create a new font. Note down its number (e.g. "I just created font number 4"), | |||
It's not hard at all to import a WFN font manually, tough! | |||
# in AGS, create a new font. Note down its number from the "Fonts" tree branch in the project tree on the right of the screen (e.g. "I just created font number 4"), | |||
# close AGS, | # close AGS, | ||
# replace file agsfnt4.wfn with your font (and rename your font "agsfnt4.wfn") | # go to the folder where you put your game files when you created your game, | ||
# replace file agsfnt4.wfn with your font (and rename your font "agsfnt4.wfn") -- that's still provided you were working with Font number 4! | |||
# re-open AGS. Font number 4 should now be your font. | # re-open AGS. Font number 4 should now be your font. | ||
== How can I ''make'' (or edit) fonts? == | |||
'''Summary''' | |||
<span style="font-size:100%; color:red;">4 important questions to ask yourself: </span> | |||
# Do you want to make a '''pixel''' font, OR a TTF (i.e. '''vector''') font? | |||
# If you want to make a pixel font: do you want to draw it/edit it '''manually''', OR do you want to '''start off from a TTF font''' (by rendereding into pixels first)? | |||
# If you want to make it manually: do you want to use '''simple, AGS-dedicated tools''', OR do you want to '''pimp up your game a little''' ''and'' create a TTF version of you font in the process? | |||
# Regardless of whether you chose TTF font or pixel font: do you want '''real anti-aliasing''' (some pixels with alpha) in your font? | |||
In a nutshell, the answers : | |||
* For creating TTF fonts, we don't provide guidance (unless you want to make a simple one that ''looks'' like a pixels font -- read below). Find one instead (read section "How can I find fonts?"). | |||
* For creating pixels fonts that you decide to start from a TTF file, you'll use special tools to render the TTF font into pixels first. These include, but are not limited to, "Rulaman's TtfWfnSci", or "BitFont Maker 2", or "Calin Leafshade's SpriteFont renderer". Read below. | |||
* For creating/editing manually with simple AGS-dedicated tools, you'll mostly use "Rulaman's WFN-FontEditor", and sometimes the older "Radiant's Font Editor". | |||
* For creating/editing manually with a tool that allows you to create a TTF version of your font in the process, you'll mostly use the process explained by zoo977, that makes use of BitFontMaker2 and Type Light. | |||
* If you want anti-aliasing in your font, then you'll follow the process to render a TTF font into pixels, and then use Calin Leafshade's "SpriteFont renderer" plugin. | |||
=== How can i create a TTF (vector) font? === | |||
As written above, we won't help you for that. Creating "real" fonts is an incredibly complex task. But in case you really want to create your own font [http://fontforge.org/ Font Forge] is a good tool to start with. | |||
However, if you only want to create a TTF (vector) font that ''looks'' like a pixels font, there's an easy solution for you : read the process explained by '''Zoo977'''. Read [http://www.adventuregamestudio.co.uk/forums/index.php?topic=53390.msg636534667#msg636534667 here]. A very comprehensive tutorial. | |||
Tools mentionned in this section: <span style="font-size:100%; color:mediumorchid; font-weight:bold;">BitFont Maker 2</span>, <span style="font-size:100%; color:mediumorchid; font-weight:bold;">Type Light</span>, <span style="font-size:100%; color:mediumorchid; font-weight:bold;">Font Forge</span> | |||
== How can I | === How can I understand the principles of fonts making? === | ||
If you have no artistic sense, then fear not. Simply follow [http://www.adventuregamestudio.co.uk/forums/index.php?topic=53390.msg636534667#msg636534667 zoo977's guidelines]. | |||
=== Making bitmap fonts based off a TTF font === | |||
'''Most users won't choose to do this,''' because a TTF (vector font), by design, is usually made to be rendered onto the screen in a high resolution. With nice curves and all. | |||
: | You can see the awkwardess here: | ||
* If you're making a game in high resolution (800x600 or more), then why going through the troble of rendering TTF into pixels first, as the font can be used directly by AGS? | |||
* If your game is in old-school style, with very low resolution (320x200), then resolution is definitely too small to get any advantage from the TTF font. You're better off drawing the font manually directly. | |||
'''There are a handful of exceptions though :''' | |||
* If you're using a medium resolution (640x480). Your font might still have curves or small details BUT the low resolution requires you to push a few pixels around here and there in the font. | |||
* You want to add some special effects in the font. AGS only manages monochrome fonts (one color), and if you want to add a drop-shadow or a second color to the font, then you need to work on your font at pixels level (see section "How can I add special effects to the font?). the only exception is for outline. Because AGS can manage that automatically if you enable it in the font's settings. | |||
* If you want the font to have "real" anti-aliasing, with some semi-transparent pixels. | |||
The idea here is simple yet powerful: you have a tool that will render the characters of the TTF font at the desired size (usually rather small, if your goal is to make a pixel font). Then each rendered character is saved as a small image and the tool generates an entire pixel font out of them. Then you import and use that pixel font in your game. | |||
'''Difficulties''' | |||
* It's not always as easy as it sounds, though. You have no guarantee that a TTF font will look good when it's rendered at a small size. Look at this: [https://typekit.files.wordpress.com/2010/10/gdi-none.png Yuck]. | |||
* Additional trouble arises when you start from a TTF font that was designed to look like pixel art (like [http://www.dafont.com/fr/pixeled.font this one]). if any so-called "pixel" (actually vectors) is misaligned at rendering time, then it looks ugly again. | |||
'''Solutions''' | |||
* Some of the tools presented below let you resolve the alignment issues through trial and error, by letting you play with two settings: 1) the height in pixels of the rendered font (some TTF fonts will look much better if you render them into a size of 10 pixels rether than 9 pixels or 11 pixels), 2) the position of the baseline (you don't want some of your so-called "vector" pixels to be rendered midway between two rows of pixels). | |||
* Even if that's not enough, then use the tools presented to make fonts, just this time use them to clean them up. | |||
So, here are tools to do all this: | |||
==== Rulaman's TtfWfnSci ==== | ==== Rulaman's TtfWfnSci ==== | ||
If can be found [http://www.adventuregamestudio.co.uk/forums/index.php?topic=49611.0 | <span style="font-size:120%; color:mediumorchid; font-weight:bold;">Rulaman's TtfWfnSci</span> | ||
If can be found [http://www.adventuregamestudio.co.uk/forums/index.php?topic=49611.0 in this forum thread] with some explanations or on a [http://selmiak.bplaced.net/stuff/AGS/TTF-Test.exe quick mirror]. | |||
That's the most handy convertor to date, between the 3 formats : TTF, WFN and SCI. | That's the most handy convertor to date, between the 3 formats : TTF, WFN and SCI. | ||
::'''Pros:''' | ::'''Pros:''' | ||
::* It has | ::* It has have extra options to refine the aligment of pixels (read above: "Difficulties"). | ||
:::{| class="wikitable" | :::{| class="wikitable" | ||
|- | |- | ||
| Pro-tip: Play around with the "TextRenderingHint" settings in the bottom-left-hand-corner to see the difference between each rendering method. | | Pro-tip: Play around with the "TextRenderingHint" settings in the bottom-left-hand-corner to see the difference between each rendering method. If you're targetting a low-resolution game where the font needs to be pixel-crisp, then SingleBitPerPixelGridFit is probably the best choice. | ||
|} | |} | ||
::'''Cons:''' | ::'''Cons:''' | ||
::* It's young | ::* It's young | ||
==== Calin Leafshade's SpriteFont renderer ==== | ==== Calin Leafshade's "SpriteFont renderer" plugin ==== | ||
It can be found | <span style="font-size:120%; color:mediumorchid; font-weight:bold;">Calin Leafshade's "SpriteFont renderer" plugin</span> | ||
It can be found [http://www.adventuregamestudio.co.uk/forums/index.php?topic=44359.msg591862#msg591862 here]. | |||
If you don't know anything about fonts, it can be confusing at first, but this plugin can actually come handy for two, unrelated reasons: | |||
# '''It lets you swap glyphs''' for other glyphs, at any time (read below) | |||
# '''It lets you pre-render your fonts''' and then render them with anti-aliasing (read below) | |||
'''How does it work?''' | |||
Three steps : | |||
# render all the characters of your charset into one big sprite. I mean, a regular AGS sprite that you can then import with an alpha layer (i.e. transparency) and such, | |||
# Using the provided functions, tell the plugin which slot in the sprite corresponds to which character (a.k.a. glyph), | |||
# Just use the regular AGS functions in game (Say(), Display()...) to display text onto the screen. | |||
'''About swapping glyphs :''' | |||
If you have complex needs in terms of characters sets, then you can substitute a glyph "on the fly" from any character in your "characters table" sprite. | |||
Like, imagine your game uses a complex language that uses sometimes 128 characters, sometimes 128 other characters, or even any amount of sets of 128 characters (just not at the same time) (or you can mix several fonts to achieve that). Well then simply use "SetGlyph" at the right time to swap a character with another glyph from your big glyphs table. | |||
PLEASE NOTE: I haven't tested that plugin myself, so I can't go into details about how it numbers the characters. I don't know if you can number characters only from 0 to 127, or to 255, or to an infinity of characters). | |||
'''About pre-rendering fonts :''' | |||
AGS has an inconvenience regarding fonts: it does not anti-alias them. if your game is in very high resolution, then you won't notice it. But if it's in medium resolution (like 640x480 or 800x600), it might not look very good. | |||
So simply render the sprite containing all the anti-aliased characters (the tool's page explains how to do that), and then the text will be anti-aliased (and pretty!) in the game. | |||
::'''Pros:''' | ::'''Pros:''' | ||
::* Allows very '''fancy fonts''', including pixel-art fonts ('''outlines''' are also not too complicated to generate with that tool -- then again don't forget that AGS can also generate outlines automatically) | ::* Allows very '''fancy fonts''', including pixel-art fonts ('''outlines''' are also not too complicated to generate with that tool -- then again don't forget that AGS can also generate outlines automatically) | ||
::* Directly converts from TTF to pixel-ready. | ::* Directly converts from TTF to pixel-ready. | ||
| Line 221: | Line 272: | ||
==== Nirogen's FontStudio ==== | ==== Nirogen's FontStudio ==== | ||
<span style="font-size:120%; color:mediumorchid; font-weight:bold;">Nirogen's FontStudio</span> | |||
It can be found [http://www.ogre3d.org/forums/viewtopic.php?f=11&t=47802 here]. | It can be found [http://www.ogre3d.org/forums/viewtopic.php?f=11&t=47802 here]. | ||
| Line 226: | Line 279: | ||
You must consider it an additional tool to Calin Leafshade's SpriteFont renderer. | You must consider it an additional tool to Calin Leafshade's SpriteFont renderer. | ||
=== | === How to create a 128-characters font from scratch? === | ||
<span style="font-size:120%; color:mediumorchid; font-weight:bold;">Radiant's Font Editor</span> | |||
That's the simplest scenario : | |||
# <span style="color: blue; font-size:150%;">Download</span> '''[http://www.adventuregamestudio.co.uk/forums/index.php?topic=23521.0 Radiant's Font Editor]''' | |||
# Potentially start from one of the WFN fonts provided, then save. (watch out! this tool does not know how to handle 256-characters WFN fonts) | |||
# Import the font into AGS, following the tips given in the "How to import fonts into AGS?" section of this document. | |||
::'''Pros:''' | |||
::* Very simple | |||
::* Can save as SCI or WFN (128 characters) | |||
::* Can save as BMP sprite table | |||
::'''Cons:''' | |||
::* Limited to 128 characters | |||
::* Oh noes! I'm still using the archaic SCI format! http://www.barnrunner.com/OSD/Roger-Dennis-Wink.gif | |||
::* That tool is not maintained (not that it's been an issue so far, since it works as expected) | |||
== | === A more versatile AGS-dedicated tool : Rulaman's WFN-FontEditor === | ||
<span style="font-size:120%; color:mediumorchid; font-weight:bold;">Rulaman's WFN-FontEditor</span> | |||
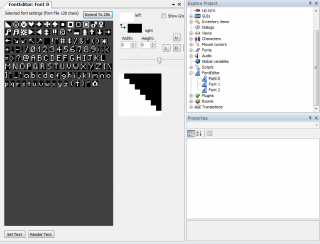
=== | [[image:Font_Editor_Plugin_Rulaman.png|thumb|right|320px|Rulaman's WFN-FontEditor as plugin in the AGS Editor]] | ||
That tool comes in two flavours: | |||
* as standalone (a .exe file that you can run outside of AGS), or | |||
* as an AGS-Editor plugin (a new tool pane directly in AGS). | |||
Either way, it works the same way. | |||
<span style="color: blue; font-size:150%;">Download</span> [http://www.adventuregamestudio.co.uk/forums/index.php?topic=48527.0 '''here''']. | |||
The advantage over Radiant's editor is that it allows 256-characters fonts. That's not immediately obvious, so the easiest way to start is to open [http://www.adventuregamestudio.co.uk/forums/index.php?topic=48798.msg636465473#msg636465473 an existing 256-characters font] and work with it. | |||
::'''Pro-tips:''' | |||
::* If you start from a 128-characters font, then click on "Extend to 256" (just above the top-right corner of the characters table). | |||
::* If you don't know what characters to draw in the extra 128 special characters, then open the basic 256-characters font of AGS in another tab, and copy-paste the missing characters. | |||
::* You can copy-paste a character by right-clicking on the character in the table | |||
::* Make sure that all characters have the same height (use the "height" text box to adjust it or click on "all height to current"). If you're worried that some characters will be cropped, then simply open them and move the character nside its box using the U(p), L(eft), D(own), R(ight) buttons. | |||
::* If you plan on using this font as a dialogs font, then keep a blank pixel on the left and on the right of each letter, so that you can then apply an outline. | |||
::'''Pros:''' | |||
::* Convenient features such as '''outline''' (if you want to draw it manually) | |||
::* If used as a plugin, integrated directly in your AGS editor | |||
::* Converts from WFN to SCI and back | |||
::* '''Handles 256 characters''' | |||
::'''Cons:''' | |||
::* A rather rudimentary interface. | |||
== What's all the fuss about 256 characters? == | |||
=== Use a GOOD text editor === | === Use a GOOD text editor === | ||
<span style="font-size:120%; color:mediumorchid; font-weight:bold;">Notepad++</span> | |||
First of all, do yourself a favour. '''Never EVER use Notepad to open a text file'''. Instead, use an editor that won't silently mess with the current encoding when you save. | |||
My favourite one is '''[http://notepad-plus-plus.org Notepad++]''' (notice the "++" at the end). You can switch between encodings (ANSI to UTF-8 and back) and you can switch between rendering codepages (ANSI: Western Europe, ANSI:Central Europe, etc.) | My favourite one is '''[http://notepad-plus-plus.org Notepad++]''' (notice the "++" at the end). You can switch between encodings (ANSI to UTF-8 and back) and you can switch between rendering codepages (ANSI: Western Europe, ANSI:Central Europe, etc.) | ||
=== Understanding characters encoding === | |||
I'll try to explain it as simply as possible. | |||
A few principles you need to accept: | |||
* In computer science, '''everything''' is a number. Character 'a' is a number (it's actually number 97). | |||
* '''Numbers take up space.''' Yup. they don't just "float around". and the bigger the number, the more space it takes. Numbers from 0 to 127 take a half byte. If you want to count from 0 to 255, you need a full byte. If you want to be able to count from 0 to about 65,000 then you need two bytes, and to go up to about 4 billions, then you need four bytes. | |||
Now, the question is : how many different letters from different alphabets are there on the whole planet Earth? Tens of thousands. Probably tens of millions if you include all the ways to accentuate a character, and all the weird shit from many languages where letters can be attached together depending on the situation, or are drawn differently if they're at the end of a word, etc. | |||
Tens of millions of different characters. That means many bytes required in memory just to handle '''''one''''' letter on the screen. | |||
In the early days of computer science, you couldn't afford to manipulate several bytes for one letter. Suggesting that would make you sound like a crazy person. Half a byte was already a lot. Since american companies were leading the sector, they decided that they would stick to the basic, unaccented latin alphabet used by the English language (that is 'a' to 'z') plus digits plus a few other useful characters. It all fits in 128 characters, which means it all fits in half a byte. | |||
== encoding == | |||
Encoding means "turning a letter into the corresponding number". Your favorite word processor does it all the time, wenever you save your file to the hard drive. With the basic 128 characters, it's very easy. The computer simply complies with [http://macao.communications.museum/images/exhibits/2_18_8_1_eng.png this table], which is the standard shared by everyone. this standard is called "'''ASCII'''". | |||
PRIMITIVE STANDARD | |||
LETTER --------------------> NUMBER | |||
Easy! | |||
But then what if you need a weird character, like 'Ø', mostly used by the Norwegians/Danes ? what number should it be? Back then in the late 80's, Computer science people said "OK, we'll give you an extra half byte, for a grand total of one byte" (wich means characters numbered from 0 to 255). at Microsoft, this new standard would be called "'''ANSI'''". Using more than one byte was still out of the question. They said : "you may use one of the 'unused' numbers from 128 to 255 to encode your damn 'Ø'". So, for Western Europe, it was decided by Microsoft that character 'Ø' would be encoded as number 216. The 'unused' characters from 128 to 255 were quickly filled with letters from the whole Western Europe (Spanish, German, French, etc.). [http://www.globaliconnect.com/excel/images/ExcelFormulas/StringFunctions/asciitable_3.gif Click here] to see the whole ANSI table for Western Europe, aka "Latin 1". | |||
But then there would be no room left for Central European characters (Slovakia, Croatia, Hungarian, etc.)! | |||
That's where the concept of "encoding" becomes interesting. You don't just "turn a character into a number". '''You also need to know WHAT TABLE of correspondance you're using.''' | |||
* If you use the correspondance table for ''Western Europe'' (aka Latin 1), then "Ø" becomes 233. | |||
* If you use the correspondance for Central Europe, then "Ø" becomes... nothing! Because it doesn't exist in that table. You're not even expected to have that key on your keyboard if you're in central Europe, you freak. If you press it, then the result is not guaranteed. You can see the Central europe (aka Latin 2) table [http://www.biega.com/ISO-8859-2.gif here] | |||
* However, still if you use the correspondance for ''Central'' Europe (aka Latin 2), then "Ř" becomes 233. | |||
'''So let's recap:''' for encoding, you need to know : | |||
* the input character/letter, | |||
* the encoding STANDARD you're using (ASCII, ANSI, etc.) | |||
* the TABLE of correspondance between the character and the output number, used by the standard | |||
STANDARD | |||
+ | |||
TABLE | |||
LETTER -----------> NUMBER | |||
== Rendering/Displaying== | |||
'''rendering is the reverse process:''' From a number in memory, which character to display on screen? | |||
STANDARD | |||
+ | |||
TABLE | |||
NUMBER -----------> LETTER | |||
Now it becomes tricky. As you saw, both characters Ø and Ř can become "233" in memory depending on the settings of your computer. So when I read 233, should I display Ø and Ř ? Well it all depends on your current system settings (these are the Regional settings that you set in the Windows' Control Panel). Behind the scenes, these settings decide on a PAGE. so if your settings say that you're in Norway, behind the scenes Windows knows to use page "Western Europe" (aka Latin 1). So it displays Ø. | |||
Computer science people have even enhanced the system: they have decided that nowadays each document ever (especially Internet documents) should announce what page they should be decoded with. You can see that by yourself right now by right-clicking anywhere on this page and selecting "View page source". You'll see a bunch of technical stuff, but somewhere you'll see "charset="UTF-8" which means it should be decoded using the "UTF-8" standard. | |||
: | You can even push further: what if you want to try and decode this Wiki document with a different characters page? -- that is, not the one that was intended for it? What if, without changing the actual numbers that are stored in memory, you wanted tu use "Latin 2" instead of "Latin 1" to view the page? Well you can. All you have to do is save the page as a file on your desktop, then open it with the text editor I recommended earlier (Notepad++). | ||
: | <span style="color:red;">(this section is not fully rewritten yet)</span> | ||
=== How does it apply to AGS? === | |||
You must make the difference between : | |||
:* The '''scripting window''' (and the dialog editor) of the '''AGS Editor''' | |||
:* The '''"Fonts" resources folder''' of the '''AGS Editor''' | |||
:* The '''AGS engine''' when it uses WFN or SCI fonts | |||
:* The '''AGS engine''' when it uses TTF fonts | |||
* '''The scripting window of the AGS Editor''' works in '''256 characters'''. As you know, that doesn't mean much (the characters from 128 to 255 could be anything). The AGS Editor being based on the .Net Framework, it will use your local Windows codepage (that is, your regional settings) to display the text you typed into the scripting window. If you're a '''Western European or an American''', it's most likely to be '''[http://i.msdn.microsoft.com/cc305145.1252%28en-us,MSDN.10%29.gif Windows-1252]'''. | |||
:For example, it means that symbol "153" is the trademark symbol (™). Go on, you try and type it (or copy and paste it) into AGS. If your Windows is using Windows-1252, you'll see it appear correctly. Otherwise you might see something else being rendered in place of it. | |||
::::'''Why is it interesting?''' Because the Windows-1252 has the '''exact same mapping''' as [http://www.unicodetools.com/unicode/img/latin-iso-8859-1.gif iso-8859-1] (a.k.a "Latin-1"), except for characters 128 to 159. I chose the TM symbol on purpose because it's within that range, to show you that sometimes that slight difference can cause an issue. But in 99.9% cases, you won't care, because all the important characters (especially the funny French/Spanish/German characters) will be the '''same''' in Windows-1252 (in your script editor) as in iso-8859-1 (in your external text editor or in your browser). | |||
::::'''Let's take a concrete situation:''' You're programming your game in French, and you want an in-game dialog to contain character "'''é'''". That means you either typed "é" into the dialogs editor, or into the script editor (e.g. "'''player.Say("ééééé");'''). Now, your proofreader has sent you a corrected version of the dialog by email. Well, because Windows-1252 is the same as iso-8859-1, that means you can copy and paste that email into the AGS editor. More generally you can copy and paste any text generated externally to AGS (with any good text editor or browser) as long as it was displayed using iso-8859-1. In the same fashion, if you export translation files outside of AGS, they will be encoded in ANSI, and if you watch them with code page iso-8859-1, then every character will appear correctly. Immediate characters matching = less mistakes! | |||
* '''The AGS engine (when it uses TTF fonts)''' can display 256 characters. Let's say you typed "é" in the script editor. That's character number 233. In-game, the engine will simply render it with the font character number 233 from your TTF font or your WFN font. If your font has a drawing for that character, and if the drawing is correct, it will display an "é" in-game. | |||
== CONCLUSION == | |||
In AGS, using fonts depends only on your '''needs'''. Your needs will decide of your '''process''' and which '''tools''' you should use. | |||
* In doubt, always restart your read from section "define your needs". | |||
* If possible, have the courtesy to make your game support the basic Western-Europe characters set. | |||
* Then decide if you want a TTF font involved in the process, or not (either to use it as-is, or as a work base). If yes, then find a good one on the Internet. Then learn to master the tools to render it nicely. | |||
* Master the tools to draw pixel fonts. | |||
* Understand how to apply special effects on fonts (cast shadow, outline...) in AGS. | |||
* Learn to import fonts into AGS. | |||
Thanks for reading! | |||
[[Category:Intermediate Tutorials]] | [[Category:Intermediate Tutorials]] | ||
Latest revision as of 21:50, 7 June 2022
Preliminary remark: for demonstration purposes, this page makes use of special characters. This wiki page is supposed to be encoded in Unicode (UTF-8), therefore, you should see all the special characters correctly.
Introduction
This page is meant to provide in-depth explanations about how AGS manages fonts, and how to create fonts for AGS.
- If you only want to read the short version, then read this.
- There is a much more complicated version of this article here. It was written before AGS 3.4 was available. If you want to dig into old tricks to use 256 characters in games, or maybe adapt them to use much more characters, then that article might be useful.
Recap on AGS versions capabilities
- AGS 3.2 and 3.3 - From memory, these versions don't support 256-characters fonts. You'll need to use the custom AGS brand "AGS Draconian edition" (you can find it by searching the forums)
- AGS 3.4 to 3.4 Patch 3- They do support 256-characters fonts in-game, but you can't see it in the "Fonts" pane in the Editor. Also, the fonts shipped by default are still only 128 characters.
- AGS 3.4 Patch 4 - This version is fully 256-characters capable -- it supports 256-characters fonts in-game, and allows you to view 256-characters fonts in the Editor's "Fonts" pane, but the fonts shipped by default are still only 128 characters. You can easily replace them with their 256-characters counterpart though.
- AGS 3.4 Patch 5 - This version is fully 256-characters capable, and might (hopefully) embed the 256-characters fonts. See the discussion on this topic [[1]].
- AGS 3.6 - This version adds full UTF-8 support, so you can use UTF-8 enabled fonts if you wish to avoid messing with ANSI/ASCII and codepages.
The MOST IMPORTANT part: define your needs
Mostly, you need to answer these two questions :
Language
- Do I want my game to be:
- a. In English only ?
- b. In one of the "Western European" languages? (German, French, Spanish, ...)
- c. In one of the "Central European" or "Eastern European" languages? (for example: Croatian, Czech, Hungarian, ... )
- d. In Cyrillic alphabet? ( Russian, Bulgarian, ...)
- e. In Japanese or any ideograms-based language with a moderate number of signs ? ( Japanese, ...)
- f. In an alphabet with much more letters or ideograms? (Chinese, Farsi/Persian...)
- g. A right-to-left language? (Arabic, Hebrew...)
- If the answer is "a", then you're a happy-go-lucky selfish person. :) no need to worry any further. Just import into AGS any font you like, in any format you like, it will always work. But be aware that non-English countries will hate you until the end of times for not even making it possible to translate your game.
- If the answer is "b", then you need to consider searching/creating fonts that will allow the special characters you need, such as : Spanish (áéíóúüñ, etc.), German (öäß, etc.), French (àâêéèëûîïç, etc.). BUT the good news is, those three common languages fit together in a character table of just 256 characters. This document will explain how to do.
- If the answer is "c", then you have the same needs as "b", except this set of character is less common in pixel fonts. You might have to start from a "Western Europe" 256-characters font and redraw the special characters you need.
- If the answer is "d", then you need to consider searching/creating fonts that will allow the special characters you need. Unlike situation "b" and "c", Cyrillic alphabet does not only fill the "unused" extra 128 characters while leaving the first 128 characters untouched. It needs the whole 256 characters page to fit in, so you'll need a font just for the cyrillic alphabet. But still, it works fundamentally the same way as other 256-characters fonts.
- If the answer is "e", then this alphabet is a bit peculiar because there are thousands of kanjis BUT Japanese also has a basic set of about 60 to 200 characters that lets you write in phonetic syllables. The basic 50-something characters are the "katakana" (see a pixel font here : https://www.colourbox.com/vector/pixel-japanese-katakana-vector-18520378 ). You'd be probbaly more comfortable with some extra characters, that make it up to about 200. It means it all fits in a 256-characters font, just like cyrillic alphabet (above). PLEASE NOTE: the author of this article is not an expert on the topic. Please feel free to correct me [[2]]
- If the answer is "f", then AGS wasn't really designed for your needs. There are (probably) workarounds, but they are outside of the scope of this document. You can try the engine plugin "AGSBMFontRenderer" (not tested). You might find some clues here if you're targetting Farsi/Persian.
Read further to know how to create fonts.
- If the answer is "g", then, (provided your alphabet fits in a 256-characters font, just like cyrillic or Japanese above), all you need to do is to enable the option to revert the text display. Use function SetGameOption or change the setting in the General game settings. Keep in mind, though, that arabic requires lots of ligatures, accents and diacritics. It's difficult to achieve with a simple font. You can try to use this TTF font that mimics pixel art : https://blog.29lt.com/2013/09/21/29lt-arapix/
Resolution
- Do I want my game to be:
- a. high-resolution?
- b. low-resolution?
- If the answer is "a", then just import into AGS any TTF font you'll find on the Interwebs. It will be rendered smoothly. DON'T FORGET to pick a font that has the extra 128 characters for "Western Europe" languages. This way you'll make it possible to translate your game later (see section "Where can I find fonts? for details). If you're not happy with the quality of the rendering, you can use Calin Leafshade's plugin (2011) to enhance it even more (allows you to add antialiasing).
- If the answer is "b", then you need a font that looks good in low resolution. That is, what we call a pixelated font -- something similar to this. In this article we will refer to these fonts as "pixel-art fonts", or "bitmap fonts" (because they're nothing more than a tiny set of pixelly drawings). As opposed to vector fonts, usually high-resolution.
- You'll have two options here:
- - Either you use a "real" pixel font, in SCI of WFN format (read below), OR
- - you use a TTF font that looks like a pixel font. You can even convert that pixel-looking TTF font into an actual pixel font (SCI or WFN) with a few easy steps.
More about the formats
Just an overview of the terms we're going to use.
SCI
Historically, this format is inherited from Sierra's video games, but it doesn't matter here. What does matter is that the SCI format is a very, very old format. It's kept only for legacy reasons, mostly because it used to be a convenient format to manipulate pixel-based fonts (as opposed to vector-based fonts, such as TTF). These fonts are always 128-characters fonts.
My suggestion: if you find an SCI font that you like, then immediately convert it to a 256-characters font in WFN format (read further to know how to proceed)
WFN
You may consider WFN the "official" AGS font format, even though historically it used to be a file format from an MS-DOS third-party tool in the mid-90's.
You could also see WFN fonts as SCI fonts turned "AGS-ready".
- Q: Does it support 256 characters?
- A: Some do, some don't. this format is capable of both. Just import the font in AGs and see if it has 256 characters. If not, why not add them yourself and share the extended font with the community?
TTF
TTF is the official Microsoft Windows font file format. It is vector-based, which means it's better at handling normal-sized curved fonts than tiny, pixelly fonts like the ones you usually see in old-school point-n-click games.
- Q: Does it support 256 characters?
- A: Yes, and even more, but be careful. You might encounter two issues here:
- - Trickery #1: TTF fonts rely on the Unicode standard (see the "understanding character encoding" section), which means they can virtually represent any character in the entire universe. BUT it depends if the graphic designer who created the font went into the trouble of drawing the characters that you're interested in. Chances are, if you download an English TTF font, open a text editor (for example MS Word), and type any character outside of the standard English characters, then your text editor might rollback to Times New Roman for those characters. Because Times New Roman has them. And your cheap font doesn't.
- - Trickery #2 : TTF fonts understand the "Unicode" encoding method, and MS Word does too. In other words if your font has the special characters, then MS Word will display them properly. But AGS does not understand Unicode. AGS only understands the "ANSI" encoding method, which is much more simple and restrictive. It means that you can only trust what you see when you open the "Fonts" pane in the AGS editor. If the character is not there, then it won't be there in the game.
Long things short, if you use TTF fonts, then at least try to find a TTF font that has the 256 characters of Western Europe (that would be the Latin-1 characters set) (see "How can I find fonts?").
Where can I find fonts?
We suppose that you want to use fonts that already exist.
Bitmap fonts (WFN or SCI)
- On this page you'll find several pretty SCI fonts that might suit your game's style. Remember that SCI fonts can only display 128 characters. It would be better to turn those fonts into 256-characters fonts with accented accents (see "how can I make fonts?").
- If you search the AGS forums properly, you will find resources of WFN fonts collections. for example here. Great fonts! there is a catch to import WFN fonts into AGS. See the "How to import fonts into AGS?" section of this document.
TTF fonts
There are plenty of sites providing free fonts. The only catch is that you should make sure that the fonts are free to use (Respect the work of other people! Always check the fonts' licence!)
An example of fonts website: dafont.com
TTF fonts that look like pixel fonts : here
TTF fonts that look like pixel fonts AND have accentuated characters: here
Some Cyrillic TTF fonts, some of them that look like pixel fonts: here
How to import fonts into AGS?
SCI fonts
AGS expects to find SCI files with the following naming convention : FONT.0, FONT.1, etc. Therefore, if you want to import fonts made with Radiant's Font Editor (see "How can I make fonts?""), then you need to rename the file you created:
- inside the font editor, save as SCI (the file will be named something like "0.sci", or "1.sci", etc.)
- rename the file to "font.0", or "font.1", etc.
- import from within AGS
WFN fonts
WFN is AGS' internal font format. The only (very) weird thing is that (as of 2017, AGS 3.4.x) AGS cannot import the WFN format! The WFN format became popular unexpectedly-ish and the programmers started pimping it up, but never implemented a way to import it.
It's not hard at all to import a WFN font manually, tough!
- in AGS, create a new font. Note down its number from the "Fonts" tree branch in the project tree on the right of the screen (e.g. "I just created font number 4"),
- close AGS,
- go to the folder where you put your game files when you created your game,
- replace file agsfnt4.wfn with your font (and rename your font "agsfnt4.wfn") -- that's still provided you were working with Font number 4!
- re-open AGS. Font number 4 should now be your font.
How can I make (or edit) fonts?
Summary
4 important questions to ask yourself:
- Do you want to make a pixel font, OR a TTF (i.e. vector) font?
- If you want to make a pixel font: do you want to draw it/edit it manually, OR do you want to start off from a TTF font (by rendereding into pixels first)?
- If you want to make it manually: do you want to use simple, AGS-dedicated tools, OR do you want to pimp up your game a little and create a TTF version of you font in the process?
- Regardless of whether you chose TTF font or pixel font: do you want real anti-aliasing (some pixels with alpha) in your font?
In a nutshell, the answers :
- For creating TTF fonts, we don't provide guidance (unless you want to make a simple one that looks like a pixels font -- read below). Find one instead (read section "How can I find fonts?").
- For creating pixels fonts that you decide to start from a TTF file, you'll use special tools to render the TTF font into pixels first. These include, but are not limited to, "Rulaman's TtfWfnSci", or "BitFont Maker 2", or "Calin Leafshade's SpriteFont renderer". Read below.
- For creating/editing manually with simple AGS-dedicated tools, you'll mostly use "Rulaman's WFN-FontEditor", and sometimes the older "Radiant's Font Editor".
- For creating/editing manually with a tool that allows you to create a TTF version of your font in the process, you'll mostly use the process explained by zoo977, that makes use of BitFontMaker2 and Type Light.
- If you want anti-aliasing in your font, then you'll follow the process to render a TTF font into pixels, and then use Calin Leafshade's "SpriteFont renderer" plugin.
How can i create a TTF (vector) font?
As written above, we won't help you for that. Creating "real" fonts is an incredibly complex task. But in case you really want to create your own font Font Forge is a good tool to start with.
However, if you only want to create a TTF (vector) font that looks like a pixels font, there's an easy solution for you : read the process explained by Zoo977. Read here. A very comprehensive tutorial.
Tools mentionned in this section: BitFont Maker 2, Type Light, Font Forge
How can I understand the principles of fonts making?
If you have no artistic sense, then fear not. Simply follow zoo977's guidelines.
Making bitmap fonts based off a TTF font
Most users won't choose to do this, because a TTF (vector font), by design, is usually made to be rendered onto the screen in a high resolution. With nice curves and all. You can see the awkwardess here:
- If you're making a game in high resolution (800x600 or more), then why going through the troble of rendering TTF into pixels first, as the font can be used directly by AGS?
- If your game is in old-school style, with very low resolution (320x200), then resolution is definitely too small to get any advantage from the TTF font. You're better off drawing the font manually directly.
There are a handful of exceptions though :
- If you're using a medium resolution (640x480). Your font might still have curves or small details BUT the low resolution requires you to push a few pixels around here and there in the font.
- You want to add some special effects in the font. AGS only manages monochrome fonts (one color), and if you want to add a drop-shadow or a second color to the font, then you need to work on your font at pixels level (see section "How can I add special effects to the font?). the only exception is for outline. Because AGS can manage that automatically if you enable it in the font's settings.
- If you want the font to have "real" anti-aliasing, with some semi-transparent pixels.
The idea here is simple yet powerful: you have a tool that will render the characters of the TTF font at the desired size (usually rather small, if your goal is to make a pixel font). Then each rendered character is saved as a small image and the tool generates an entire pixel font out of them. Then you import and use that pixel font in your game.
Difficulties
- It's not always as easy as it sounds, though. You have no guarantee that a TTF font will look good when it's rendered at a small size. Look at this: Yuck.
- Additional trouble arises when you start from a TTF font that was designed to look like pixel art (like this one). if any so-called "pixel" (actually vectors) is misaligned at rendering time, then it looks ugly again.
Solutions
- Some of the tools presented below let you resolve the alignment issues through trial and error, by letting you play with two settings: 1) the height in pixels of the rendered font (some TTF fonts will look much better if you render them into a size of 10 pixels rether than 9 pixels or 11 pixels), 2) the position of the baseline (you don't want some of your so-called "vector" pixels to be rendered midway between two rows of pixels).
- Even if that's not enough, then use the tools presented to make fonts, just this time use them to clean them up.
So, here are tools to do all this:
Rulaman's TtfWfnSci
Rulaman's TtfWfnSci
If can be found in this forum thread with some explanations or on a quick mirror.
That's the most handy convertor to date, between the 3 formats : TTF, WFN and SCI.
- Pros:
- It has have extra options to refine the aligment of pixels (read above: "Difficulties").
- Pros:
Pro-tip: Play around with the "TextRenderingHint" settings in the bottom-left-hand-corner to see the difference between each rendering method. If you're targetting a low-resolution game where the font needs to be pixel-crisp, then SingleBitPerPixelGridFit is probably the best choice.
- Cons:
- It's young
- Cons:
Calin Leafshade's "SpriteFont renderer" plugin
Calin Leafshade's "SpriteFont renderer" plugin
It can be found here.
If you don't know anything about fonts, it can be confusing at first, but this plugin can actually come handy for two, unrelated reasons:
- It lets you swap glyphs for other glyphs, at any time (read below)
- It lets you pre-render your fonts and then render them with anti-aliasing (read below)
How does it work? Three steps :
- render all the characters of your charset into one big sprite. I mean, a regular AGS sprite that you can then import with an alpha layer (i.e. transparency) and such,
- Using the provided functions, tell the plugin which slot in the sprite corresponds to which character (a.k.a. glyph),
- Just use the regular AGS functions in game (Say(), Display()...) to display text onto the screen.
About swapping glyphs : If you have complex needs in terms of characters sets, then you can substitute a glyph "on the fly" from any character in your "characters table" sprite.
Like, imagine your game uses a complex language that uses sometimes 128 characters, sometimes 128 other characters, or even any amount of sets of 128 characters (just not at the same time) (or you can mix several fonts to achieve that). Well then simply use "SetGlyph" at the right time to swap a character with another glyph from your big glyphs table.
PLEASE NOTE: I haven't tested that plugin myself, so I can't go into details about how it numbers the characters. I don't know if you can number characters only from 0 to 127, or to 255, or to an infinity of characters).
About pre-rendering fonts :
AGS has an inconvenience regarding fonts: it does not anti-alias them. if your game is in very high resolution, then you won't notice it. But if it's in medium resolution (like 640x480 or 800x600), it might not look very good. So simply render the sprite containing all the anti-aliased characters (the tool's page explains how to do that), and then the text will be anti-aliased (and pretty!) in the game.
- Pros:
- Allows very fancy fonts, including pixel-art fonts (outlines are also not too complicated to generate with that tool -- then again don't forget that AGS can also generate outlines automatically)
- Directly converts from TTF to pixel-ready.
- Pros:
- Cons:
- It's a plugin. Some people hate to have plugins in their games.
- It requires some thinking with the mapping of extended characters slots with sprites. Overall, your font is not "out of the box".
- Cons:
Pro-tip: the most important part is to understand the "characters selection" tab of SpriteFont 2.0. The characters "keys" are the code in the ANSI table. Just lookup your own local codes page (e.g. iso-8859-1 to know which characters you want to use.
Nirogen's FontStudio
Nirogen's FontStudio
It can be found here. That tools was not designed for AGS but it might be a nice alternative to manipulate sprites tables generated from TTF fonts. You must consider it an additional tool to Calin Leafshade's SpriteFont renderer.
How to create a 128-characters font from scratch?
Radiant's Font Editor
That's the simplest scenario :
- Download Radiant's Font Editor
- Potentially start from one of the WFN fonts provided, then save. (watch out! this tool does not know how to handle 256-characters WFN fonts)
- Import the font into AGS, following the tips given in the "How to import fonts into AGS?" section of this document.
- Pros:
- Very simple
- Can save as SCI or WFN (128 characters)
- Can save as BMP sprite table
- Cons:
- Limited to 128 characters
- Oh noes! I'm still using the archaic SCI format! http://www.barnrunner.com/OSD/Roger-Dennis-Wink.gif
- That tool is not maintained (not that it's been an issue so far, since it works as expected)
- Pros:
A more versatile AGS-dedicated tool : Rulaman's WFN-FontEditor
Rulaman's WFN-FontEditor

That tool comes in two flavours:
- as standalone (a .exe file that you can run outside of AGS), or
- as an AGS-Editor plugin (a new tool pane directly in AGS).
Either way, it works the same way.
Download here.
The advantage over Radiant's editor is that it allows 256-characters fonts. That's not immediately obvious, so the easiest way to start is to open an existing 256-characters font and work with it.
- Pro-tips:
- If you start from a 128-characters font, then click on "Extend to 256" (just above the top-right corner of the characters table).
- If you don't know what characters to draw in the extra 128 special characters, then open the basic 256-characters font of AGS in another tab, and copy-paste the missing characters.
- You can copy-paste a character by right-clicking on the character in the table
- Make sure that all characters have the same height (use the "height" text box to adjust it or click on "all height to current"). If you're worried that some characters will be cropped, then simply open them and move the character nside its box using the U(p), L(eft), D(own), R(ight) buttons.
- If you plan on using this font as a dialogs font, then keep a blank pixel on the left and on the right of each letter, so that you can then apply an outline.
- Pro-tips:
- Pros:
- Convenient features such as outline (if you want to draw it manually)
- If used as a plugin, integrated directly in your AGS editor
- Converts from WFN to SCI and back
- Handles 256 characters
- Pros:
- Cons:
- A rather rudimentary interface.
- Cons:
What's all the fuss about 256 characters?
Use a GOOD text editor
Notepad++
First of all, do yourself a favour. Never EVER use Notepad to open a text file. Instead, use an editor that won't silently mess with the current encoding when you save.
My favourite one is Notepad++ (notice the "++" at the end). You can switch between encodings (ANSI to UTF-8 and back) and you can switch between rendering codepages (ANSI: Western Europe, ANSI:Central Europe, etc.)
Understanding characters encoding
I'll try to explain it as simply as possible.
A few principles you need to accept:
- In computer science, everything is a number. Character 'a' is a number (it's actually number 97).
- Numbers take up space. Yup. they don't just "float around". and the bigger the number, the more space it takes. Numbers from 0 to 127 take a half byte. If you want to count from 0 to 255, you need a full byte. If you want to be able to count from 0 to about 65,000 then you need two bytes, and to go up to about 4 billions, then you need four bytes.
Now, the question is : how many different letters from different alphabets are there on the whole planet Earth? Tens of thousands. Probably tens of millions if you include all the ways to accentuate a character, and all the weird shit from many languages where letters can be attached together depending on the situation, or are drawn differently if they're at the end of a word, etc.
Tens of millions of different characters. That means many bytes required in memory just to handle one letter on the screen.
In the early days of computer science, you couldn't afford to manipulate several bytes for one letter. Suggesting that would make you sound like a crazy person. Half a byte was already a lot. Since american companies were leading the sector, they decided that they would stick to the basic, unaccented latin alphabet used by the English language (that is 'a' to 'z') plus digits plus a few other useful characters. It all fits in 128 characters, which means it all fits in half a byte.
encoding
Encoding means "turning a letter into the corresponding number". Your favorite word processor does it all the time, wenever you save your file to the hard drive. With the basic 128 characters, it's very easy. The computer simply complies with this table, which is the standard shared by everyone. this standard is called "ASCII".
PRIMITIVE STANDARD LETTER --------------------> NUMBER
Easy!
But then what if you need a weird character, like 'Ø', mostly used by the Norwegians/Danes ? what number should it be? Back then in the late 80's, Computer science people said "OK, we'll give you an extra half byte, for a grand total of one byte" (wich means characters numbered from 0 to 255). at Microsoft, this new standard would be called "ANSI". Using more than one byte was still out of the question. They said : "you may use one of the 'unused' numbers from 128 to 255 to encode your damn 'Ø'". So, for Western Europe, it was decided by Microsoft that character 'Ø' would be encoded as number 216. The 'unused' characters from 128 to 255 were quickly filled with letters from the whole Western Europe (Spanish, German, French, etc.). Click here to see the whole ANSI table for Western Europe, aka "Latin 1".
But then there would be no room left for Central European characters (Slovakia, Croatia, Hungarian, etc.)!
That's where the concept of "encoding" becomes interesting. You don't just "turn a character into a number". You also need to know WHAT TABLE of correspondance you're using.
- If you use the correspondance table for Western Europe (aka Latin 1), then "Ø" becomes 233.
- If you use the correspondance for Central Europe, then "Ø" becomes... nothing! Because it doesn't exist in that table. You're not even expected to have that key on your keyboard if you're in central Europe, you freak. If you press it, then the result is not guaranteed. You can see the Central europe (aka Latin 2) table here
- However, still if you use the correspondance for Central Europe (aka Latin 2), then "Ř" becomes 233.
So let's recap: for encoding, you need to know :
- the input character/letter,
- the encoding STANDARD you're using (ASCII, ANSI, etc.)
- the TABLE of correspondance between the character and the output number, used by the standard
STANDARD
+
TABLE
LETTER -----------> NUMBER
Rendering/Displaying
rendering is the reverse process: From a number in memory, which character to display on screen?
STANDARD
+
TABLE
NUMBER -----------> LETTER
Now it becomes tricky. As you saw, both characters Ø and Ř can become "233" in memory depending on the settings of your computer. So when I read 233, should I display Ø and Ř ? Well it all depends on your current system settings (these are the Regional settings that you set in the Windows' Control Panel). Behind the scenes, these settings decide on a PAGE. so if your settings say that you're in Norway, behind the scenes Windows knows to use page "Western Europe" (aka Latin 1). So it displays Ø.
Computer science people have even enhanced the system: they have decided that nowadays each document ever (especially Internet documents) should announce what page they should be decoded with. You can see that by yourself right now by right-clicking anywhere on this page and selecting "View page source". You'll see a bunch of technical stuff, but somewhere you'll see "charset="UTF-8" which means it should be decoded using the "UTF-8" standard.
You can even push further: what if you want to try and decode this Wiki document with a different characters page? -- that is, not the one that was intended for it? What if, without changing the actual numbers that are stored in memory, you wanted tu use "Latin 2" instead of "Latin 1" to view the page? Well you can. All you have to do is save the page as a file on your desktop, then open it with the text editor I recommended earlier (Notepad++).
(this section is not fully rewritten yet)
How does it apply to AGS?
You must make the difference between :
- The scripting window (and the dialog editor) of the AGS Editor
- The "Fonts" resources folder of the AGS Editor
- The AGS engine when it uses WFN or SCI fonts
- The AGS engine when it uses TTF fonts
- The scripting window of the AGS Editor works in 256 characters. As you know, that doesn't mean much (the characters from 128 to 255 could be anything). The AGS Editor being based on the .Net Framework, it will use your local Windows codepage (that is, your regional settings) to display the text you typed into the scripting window. If you're a Western European or an American, it's most likely to be Windows-1252.
- For example, it means that symbol "153" is the trademark symbol (™). Go on, you try and type it (or copy and paste it) into AGS. If your Windows is using Windows-1252, you'll see it appear correctly. Otherwise you might see something else being rendered in place of it.
- Why is it interesting? Because the Windows-1252 has the exact same mapping as iso-8859-1 (a.k.a "Latin-1"), except for characters 128 to 159. I chose the TM symbol on purpose because it's within that range, to show you that sometimes that slight difference can cause an issue. But in 99.9% cases, you won't care, because all the important characters (especially the funny French/Spanish/German characters) will be the same in Windows-1252 (in your script editor) as in iso-8859-1 (in your external text editor or in your browser).
- Let's take a concrete situation: You're programming your game in French, and you want an in-game dialog to contain character "é". That means you either typed "é" into the dialogs editor, or into the script editor (e.g. "player.Say("ééééé");). Now, your proofreader has sent you a corrected version of the dialog by email. Well, because Windows-1252 is the same as iso-8859-1, that means you can copy and paste that email into the AGS editor. More generally you can copy and paste any text generated externally to AGS (with any good text editor or browser) as long as it was displayed using iso-8859-1. In the same fashion, if you export translation files outside of AGS, they will be encoded in ANSI, and if you watch them with code page iso-8859-1, then every character will appear correctly. Immediate characters matching = less mistakes!
- The AGS engine (when it uses TTF fonts) can display 256 characters. Let's say you typed "é" in the script editor. That's character number 233. In-game, the engine will simply render it with the font character number 233 from your TTF font or your WFN font. If your font has a drawing for that character, and if the drawing is correct, it will display an "é" in-game.
CONCLUSION
In AGS, using fonts depends only on your needs. Your needs will decide of your process and which tools you should use.
- In doubt, always restart your read from section "define your needs".
- If possible, have the courtesy to make your game support the basic Western-Europe characters set.
- Then decide if you want a TTF font involved in the process, or not (either to use it as-is, or as a work base). If yes, then find a good one on the Internet. Then learn to master the tools to render it nicely.
- Master the tools to draw pixel fonts.
- Understand how to apply special effects on fonts (cast shadow, outline...) in AGS.
- Learn to import fonts into AGS.
Thanks for reading!