Creating Custom Save and Load Dialogs
Introduction
Creating custom save and load dialogs is a neccesity when it comes to making dialogs and GUIs that follow some sort of constant style. Chances are that the default save/load dialogs do not match the other GUIs, so creating new ones would help.
Here, I will (hopefully) make custom save/load dialogs a fairly trivial matter. This guide will step you through the creation of the save GUI...translating this to a load GUI will be discussed at the end.
Create the GUI
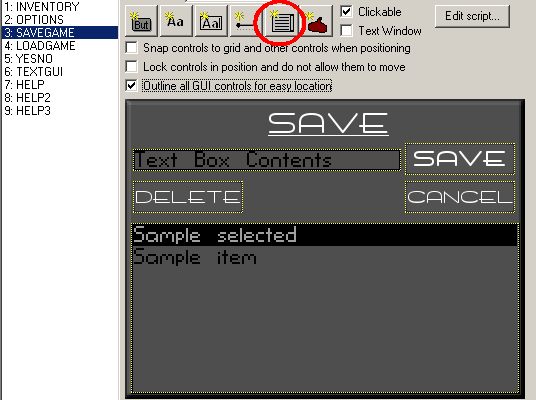
Here is an example of a custom save GUI.
In the above image, the elements used are three buttons, a text box, and a GUI list box. The GUI list box is added using the circled button. Resize and reposition these elements as needed.
ALso, give the GUI a name. In this example, I use "gSaveGame".
Give Elements Script Names
When you click on an element of the GUI, the "Script name" property is the first one in the properties window. Give all elements of the GUI appropriate names.
In this example, I used:
Save Button: btnConfirmSave
Cancel Button: btnCancelSave
Delete Button: btnDeleteSave
Text Box: txtSaveName
GUI List: lstSaveGames
Script the Cancel Button
Now comes the scripting, but we'll start with the easy part. Double click the "Cancel" button and enter the following:
//Turn off the save dialog
gSavegame.Visible = false;
It is probable that you will need to add more to this to unpause the game, or activate GUIs, but that is game specific.
Script the Save Button
Double click the "Save" button and enter the following code:
int totalSaves = lstSaveGames.ItemCount; //number of saves on list
String saveName = txtSaveName.Text; //holds value of txtSaveName
//Check for a save name. If none, tell them. Else, go on.
if(saveName == "")
{
Display("Please enter a name for your saved game.");
return;
}
//If there is no saved games yet, just save it.
if(lstSaveGames.SelectedIndex == -1)
{
gSavegame.Visible = false;
SaveGameSlot(totalSaves+1, saveName);
}
else
{
//Check if the saveName matches the selected cell
if(saveName == lstSaveGames.Items[lstSaveGames.SelectedIndex])
{
//if so, overwrite the selected save game
gSavegame.Visible = false;
SaveGameSlot(savegameindex[lstSaveGames.SelectedIndex], saveName);
}
else //if not, save to a new slot
{
if(totalSaves < 20)
{
gSavegame.Visible = false;
SaveGameSlot(totalSaves+1, saveName);
}
else
{
Display("The maximum number of saved games has been reached; overwrite or delete some old ones.");
}
}
}
This code first checks that the text box is not empty. It then checks whether the currently highlighted save game is the same as the one in the text box. If so, it overwrites. If not, a new save is created, if there is enough room. AGS is currently limited to 20 save slots.
Script the Delete Button
Double click on the "Delete" button and add the following code:
if(lstSaveGames.SelectedIndex != -1)
{
DeleteSaveSlot(savegameindex[lstSaveGames.SelectedIndex]);
//Save Dialog Prep
lstSaveGames.FillSaveGameList();
}
else
{
Display("Please select a saved game to delete.");
}
This simply checks that a save game is highlighted and then deletes it, without question. It would be wise to put in a Yes/No verification for deleting games to avoid accidents, but this is the standard structure for deletion.
Script the List Box
There is a small amount of work to be done on the list box. Double click it and add the following code:
//put the selection in the save txt box
txtSaveName.Text = lstSaveGames.Items[lstSaveGames.SelectedIndex];
This code simply puts the selected game's name in the text box. Without this, the save button code could produce strange results.
The final result should be a working save dialog. You can test it with the default Load Dialog.
Applying To a Load GUI
Applying this to a "load" GUI would be fairly easy. Simply create a nearly identical GUI to the "Save" one and, in the element script names, replace all instances of the word "Save" with "Load". Do the same with the "Cancel", "Delete", and "List Box" code, and those will be ready. The only real difference would be the "Load" button, which you would change to this:
int totalLoads = lstLoadGames.ItemCount;; //holds number of saves in the list
String loadName = txtLoadName.Text;; //holds TXT for Save Name; from use
//check that a name was entered to avoid problems
if(input == "")
{
Display("Please select a saved game to be loaded.");
return;
}
if(lstLoads.SelectedIndex == -1) //no highlighted item
{
Display("Please select a saved game to be loaded");
}
else if(lstLoads.SelectedIndex >= 0) //an item is selected...
{
RestoreGameSlot(savegameindex[lstLoadGames.SelectedIndex]);
gLoadgame.Visible = false;
}
This leaves you with a set of save/load dialogues that can be customized to your needs.
Known Bugs
Currently, there is only one problem I know of:
1) On the save GUI, more than one save can have the same name, leading to considerable confusion (3 saves named "Library", for example). This is because an entered save name is only checked against the highlighted save.
TO BE CONTINUED