Fonts: Difference between revisions
No edit summary |
|||
| Line 223: | Line 223: | ||
* Some of the tools presented below let you resolve the alignment issues through trial and error, by letting you play with two settings: 1) the height in pixels of the rendered font (some TTF fonts will look much better if you render them into a size of 10 pixels rether than 9 pixels or 11 pixels), 2) the position of the baseline (you don't want some of your so-called "vector" pixels to be rendered midway between two rows of pixels). | * Some of the tools presented below let you resolve the alignment issues through trial and error, by letting you play with two settings: 1) the height in pixels of the rendered font (some TTF fonts will look much better if you render them into a size of 10 pixels rether than 9 pixels or 11 pixels), 2) the position of the baseline (you don't want some of your so-called "vector" pixels to be rendered midway between two rows of pixels). | ||
* Even if that's not enough, then use the tools presented to make fonts, just this time use them to clean them up. | * Even if that's not enough, then use the tools presented to make fonts, just this time use them to clean them up. | ||
So, here are tools to do all this: | |||
==== zoo977's process using 'BitFont Maker 2' ==== | ==== zoo977's process using 'BitFont Maker 2' ==== | ||
| Line 235: | Line 238: | ||
::'''Pros:''' | ::'''Pros:''' | ||
::* It has | ::* It has have extra options to refine the aligment of pixels (read above: "Difficulties"). | ||
:::{| class="wikitable" | :::{| class="wikitable" | ||
|- | |- | ||
| Line 244: | Line 247: | ||
::* It's young | ::* It's young | ||
==== Calin Leafshade's SpriteFont renderer ==== | ==== Calin Leafshade's "SpriteFont renderer" plugin ==== | ||
It can be found [http://www.adventuregamestudio.co.uk/forums/index.php?topic=44359.msg591862#msg591862 here]. | It can be found [http://www.adventuregamestudio.co.uk/forums/index.php?topic=44359.msg591862#msg591862 here]. | ||
| Line 250: | Line 253: | ||
::'''Pros:''' | ::'''Pros:''' | ||
::* Allows very '''fancy fonts''', including pixel-art fonts ('''outlines''' are also not too complicated to generate with that tool -- then again don't forget that AGS can also generate outlines automatically) | ::* Allows very '''fancy fonts''', including pixel-art fonts ('''outlines''' are also not too complicated to generate with that tool -- then again don't forget that AGS can also generate outlines automatically) | ||
::* Enables '''256-characters''' fonts | ::* Enables '''256-characters''' fonts. | ||
::* Directly converts from TTF to pixel-ready. | ::* Directly converts from TTF to pixel-ready. | ||
Revision as of 14:45, 18 July 2017
THIS PAGE IS BEING REWRITTEN TO MAKE IT SIMPLER
Preliminary remark: for demonstration purposes, this page makes use of special characters. This wiki page is supposed to be encoded in Unicode (UTF-8), therefore, you should see all the special characters correctly.
Introduction
This page is meant to provide in-depth explanations about how AGS manages fonts, and how to create fonts for AGS.
- If you only want to read the short version, then read this.
- There is a much more complicated version of this article here. It was written before AGS 3.4 was available. If you want to dig into old tricks to use 256 characters in games, or maybe adapt them to use much more characters, then that article might be useful.
Recap on AGS versions capabilities
- AGS 3.2 and 3.3 - From memory, these versions don't support 256-characters fonts. You'll need to use the custom AGS brand "AGS Draconian edition" (you can find it by searching the forums)
- AGS 3.4 to 3.4 Patch 3- They do support 256-characters fonts in-game, but you can't see it in the "Fonts" pane in the Editor. Also, the fonts shipped by default are still only 128 characters.
- AGS 3.4 Patch 4 - This version is fully 256-characters capable -- it supports 256-characters fonts in-game, and allows you to view 256-characters fonts in the Editor's "Fonts" pane, but the fonts shipped by default are still only 128 characters. You can easily replace them with their 256-characters counterpart though.
- AGS 3.4 Patch 5 - This version is fully 256-characters capable, and might (hopefully) embed the 256-characters fonts. See the discussion on this topic [[1]].
The MOST IMPORTANT part: define your needs
Mostly, you need to answer these two questions :
Language
- Do I want my game to be:
- a. In English only ?
- b. In one of the "Western European" languages? (German, French, Spanish, ...)
- c. In one of the "Central European" or "Eastern European" languages? (for example: Croatian, Czech, Hungarian, ... )
- d. In Cyrillic alphabet? ( Russian, Bulgarian, ...)
- e. In Japanese or any ideograms-based language with a moderate number of signs ? ( Japanese, ...)
- f. In an alphabet with much more letters or ideograms? (Chinese, Farsi/Persian...)
- g. A right-to-left language? (Arabic, Hebrew...)
- If the answer is "a", then you're a happy-go-lucky selfish person. :) no need to worry any further. Just import into AGS any font you like, in any format you like, it will always work. But be aware that non-English countries will hate you until the end of times for not even making it possible to translate your game.
- If the answer is "b", then you need to consider searching/creating fonts that will allow the special characters you need, such as : Spanish (áéíóúüñ, etc.), German (öäß, etc.), French (àâêéèëûîïç, etc.). BUT the good news is, those three common languages fit together in a character table of just 256 characters. This document will explain how to do.
- If the answer is "c", then you have the same needs as "b", except this set of character is less common in pixel fonts. You might have to start from a "Western Europe" 256-characters font and redraw the special characters you need.
- If the answer is "d", then you need to consider searching/creating fonts that will allow the special characters you need. Unlike situation "b" and "c", Cyrillic alphabet does not only fill the "unused" extra 128 characters while leaving the first 128 characters untouched. It needs the whole 256 characters page to fit in, so you'll need a font just for the cyrillic alphabet. But still, it works fundamentally the same way as other 256-characters fonts.
- If the answer is "e", then this alphabet is a bit peculiar because there are thousands of kanjis BUT Japanese also has a basic set of about 60 to 200 characters that lets you write in phonetic syllables. The basic 50-something characters are the "katanaka" (see a pixel font here : https://www.colourbox.com/vector/pixel-japanese-katakana-vector-18520378 ). You'd be probbaly more comfortable with some extra characters, that make it up to about 200. It means it all fits in a 256-characters font, just like cyrillic alphabet (above). PLEASE NOTE: the author of this article is not an expert on the topic. Please feel free to correct me [[2]]
- If the answer is "f", then AGS wasn't really designed for your needs. There are (probably) workarounds, but they are outside of the scope of this document. You can try the engine plugin "AGSBMFontRenderer" (not tested). You might find some clues here if you're targetting Farsi/Persian.
Read further to know how to create fonts.
- If the answer is "g", then, (provided your alphabet fits in a 256-characters font, just like cyrillic or Japanese above), all you need to do is to enable the option to revert the text display. Use function SetGameOption or change the setting in the General game settings. Keep in mind, though, that arabic requires lots of ligatures, accents and diacritics. It's difficult to achieve with a simple font. You can try to use this TTF font that mimics pixel art : https://blog.29lt.com/2013/09/21/29lt-arapix/
Resolution
- Do I want my game to be:
- a. high-resolution?
- b. low-resolution?
- If the answer is "a", then just import into AGS any TTF font you'll find on the Interwebs. It will be rendered smoothly. DON'T FORGET to pick a font that has the extra 128 characters for "Western Europe" languages. This way you'll make it possible to translate your game later (see section "Where can I find fonts? for details). If you're not happy with the quality of the rendering, you can use Calin Leafshade's plugin (2011) to enhance it even more.
- If the answer is "b", then you need a font that looks good in low resolution. That is, what we call a pixelated font -- something similar to this. In this article we will refer to these fonts as "pixel-art fonts", or "bitmap fonts" (because they're nothing more than a tiny set of pixelly drawings). As opposed to vector fonts, usually high-resolution.
- You'll have two options here:
- - Either you use a "real" pixel font, in SCI of WFN format (read below), OR
- - you use a TTF font that looks like a pixel font. You can even convert that pixel-looking TTF font into an actual pixel font (SCI or WFN) with a few easy steps.
More about the formats
Just an overview of the terms we're going to use.
SCI
Historically, this format is inherited from Sierra's video games, but it doesn't matter here. What does matter is that the SCI format is a very, very old format. It's kept only for legacy reasons, mostly because it used to be a convenient format to manipulate pixel-based fonts (as opposed to vector-based fonts, such as TTF). These fonts are always 128-characters fonts.
My suggestion: if you find an SCI font that you like, then immediately convert it to a 256-characters font in WFN format (read further to know how to proceed)
WFN
You may instead consider WFN the official AGS font format, even though historically it used to be a file format from an MS-DOS third-party tool in the mid-90's.
You could also see WFN fonts as SCI fonts turned "AGS-ready".
- Q: Does it support 256 characters?
- A: Some do, some don't. this format is capable of both. Just import the font in AGs and see if it has 256 characters. If not, why not add them yourself and share the extended font with the community?
TTF
TTF is the official Microsoft Windows font file format. It is vector-based, which means it's better at handling normal-sized curved fonts than tiny, pixelly fonts like the ones you usually see in old-school point-n-click games.
- Q: Does it support 256 characters?
- A: Yes, and even more, but be careful. You might encounter two issues here:
- - Trickery #1: TTF fonts rely on the Unicode standard (see the "understanding character encoding" section), which means they can virtually represent any character in the entire universe. BUT it depends if the graphic designer who created the font went into the trouble of drawing the characters that you're interested in. Chances are, if you download an English TTF font, open a text editor (for example MS Word), and type any character outside of the standard English characters, then your text editor might rollback to Times New Roman for those characters. Because Times New Roman has them. And your cheap font doesn't.
- - Trickery #2 : TTF fonts understand the "Unicode" encoding method, and MS Word does too. In other words if your font has the special characters, then MS Word will display them properly. But AGS does not understand Unicode. AGS only understands the "ANSI" encoding method, which is much more simple and restrictive. It means that you can only trust what you see when you open the "Fonts" pane in the AGS editor. If the character is not there, then it won't be there in the game.
Long things short, if you use TTF fonts, then at least try to find a TTF font that has the 256 characters of Western Europe (that would be the Latin-1 characters set) (see "How can I find fonts?").
Where can I find fonts?
We suppose that you want to use fonts that already exist.
Bitmap fonts
- On this page you'll find several pretty SCI fonts that might suit your game's style. Remember that SCI fonts can only display 128 characters. It would be better to turn those fonts into 256-characters fonts with accented accents (see "how can I make fonts?").
- If you search the AGS forums properly, you will find resources of WFN fonts collections. for example here. Great fonts! there is a catch to import WFN fonts into AGS. See the "How to import fonts into AGS?" section of this document.
TTF fonts
There are plenty of sites providing free fonts. The only catch is that you should make sure that the fonts are free to use (Respect the work of other people! Always check the fonts' licence!)
An example of fonts website: dafont.com
TTF fonts that look like pixel fonts : here
TTF fonts that look like pixel fonts AND have accentuated characters: here
Some Cyrillic TTF fonts, some of them that look like pixel fonts: here
How to import fonts into AGS?
SCI fonts
AGS expects to find SCI files with the following naming convention : FONT.0, FONT.1, etc. Therefore, if you want to import fonts made with Radiant's Font Editor (see "How can I make fonts?""), then you need to rename the file you created:
- inside the font editor, save as SCI (the file will be named something like "0.sci", or "1.sci", etc.)
- rename the file to "font.0", or "font.1", etc.
- import from within AGS
WFN fonts
WFN is AGS' internal font format. The only (very) weird thing is that (as of 2017, AGS 3.4.x) AGS cannot import the WFN format! The WFN format became popular unexpectedly-ish and the programmers started pimping it up, but never implemented a way to import it.
It's not hard at all to import a WFN font manually, tough!
- in AGS, create a new font. Note down its number from the "Fonts" tree branch in the project tree on the right of the screen (e.g. "I just created font number 4"),
- close AGS,
- go to the folder where you put your game files when you created your game,
- replace file agsfnt4.wfn with your font (and rename your font "agsfnt4.wfn") -- that's still provided you were working with Font number 4!
- re-open AGS. Font number 4 should now be your font.
How can I make fonts?
For making pixel fonts, the two main tools you'll be using are "Radiant's Font Editor" and "Rulaman's WFN-FontEditor" (see below). Or you will convert a TTF font into a pixel font. For making TTF vector fonts, read further.
How to create a 128-characters font from scratch?
That's the simplest scenario :
- Download Radiant's Font Editor
- Potentially start from one of the WFN fonts provided, then save. (watch out! this tool does not know how to handle 256-characters WFN fonts)
- Import the font into AGS, following the tips given in the "How to import fonts into AGS?" section of this document.
- Pros:
- Very simple
- Can save as SCI or WFN (128 characters)
- Can save as BMP sprite table
- Cons:
- Limited to 128 characters
- Oh noes! I'm still using the archaic SCI format! http://www.barnrunner.com/OSD/Roger-Dennis-Wink.gif
- That tool is not maintained (not that it's been an issue so far, since it works as expected)
- Pros:
But... I'm very bad at drawing fonts!
If you have no artistic sense, then fear not. Simply follow these guidelines.
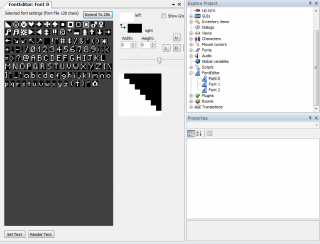
A more versatile AGS-dedicated tool : Rulaman's WFN-FontEditor

That tool comes in two flavours:
- as standalone (a .exe file that you can run outside of AGS), or
- as an AGS-Editor plugin (a new tool pane directly in AGS).
Either way, it works the same way.
Download here.
The advantage over Radiant's editor is that it allows 256-characters fonts. That's not immediately obvious, so the easiest way to start is to open an existing 256-characters font and work with it.
- Pro-tips:
- If you start from a 128-characters font, then click on "Extend to 256" (just above the top-right corner of the characters table).
- If you don't know what characters to draw in the extra 128 special characters, then open the basic 256-characters font of AGS in another tab, and copy-paste the missing characters.
- You can copy-paste a character by right-clicking on the character in the table
- Make sure that all characters have the same height (use the "height" text box to adjust it or click on "all height to current"). If you're worried that some characters will be cropped, then simply open them and move the character nside its box using the U(p), L(eft), D(own), R(ight) buttons.
- If you plan on using this font as a dialogs font, then keep a blank pixel on the left and on the right of each letter, so that you can then apply an outline.
- Pro-tips:
- Pros:
- Convenient features such as outline (if you want to draw it manually)
- If used as a plugin, integrated directly in your AGS editor
- Converts from WFN to SCI and back
- Handles 256 characters
- Pros:
- Cons:
- A rather rudimentary interface.
- Cons:
Making bitmap fonts from TTF
The idea here is simple yet powerful: you have a tool that will render the characters of the TTF font at the desired size (usually rather small, if your goal is to make a pixel font). Then each rendered character is saved as a small image and the tool generates an entire pixel font out of them. Then you import and use that pixel font in your game.
Difficulties
- It's not always as easy as it sounds, though. You have no guarantee that a TTF font will look good when it's rendered at a small size. Yuck.
- Additional trouble arises when you start from a TTF font that was designed to look like pixel art (like this one). if any so-called "pixel" (actually vectors) is misaligned at rendering time, then it looks ugly again.
Solutions
- Some of the tools presented below let you resolve the alignment issues through trial and error, by letting you play with two settings: 1) the height in pixels of the rendered font (some TTF fonts will look much better if you render them into a size of 10 pixels rether than 9 pixels or 11 pixels), 2) the position of the baseline (you don't want some of your so-called "vector" pixels to be rendered midway between two rows of pixels).
- Even if that's not enough, then use the tools presented to make fonts, just this time use them to clean them up.
So, here are tools to do all this:
zoo977's process using 'BitFont Maker 2'
Read here. A very comprehensive tutorial.
Rulaman's TtfWfnSci
If can be found in this forum thread with some explanations or on a quick mirror.
That's the most handy convertor to date, between the 3 formats : TTF, WFN and SCI.
- Pros:
- It has have extra options to refine the aligment of pixels (read above: "Difficulties").
- Pros:
Pro-tip: Play around with the "TextRenderingHint" settings in the bottom-left-hand-corner to see the difference between each rendering method. If you're targetting a low-resolution game where the font needs to be pixel-crisp, then SingleBitPerPixelGridFit is probably the best choice.
- Cons:
- It's young
- Cons:
Calin Leafshade's "SpriteFont renderer" plugin
It can be found here.
- Pros:
- Allows very fancy fonts, including pixel-art fonts (outlines are also not too complicated to generate with that tool -- then again don't forget that AGS can also generate outlines automatically)
- Enables 256-characters fonts.
- Directly converts from TTF to pixel-ready.
- Pros:
- Cons:
- It's a plugin. Some people hate to have plugins in their games.
- It requires some thinking with the mapping of extended characters slots with sprites. Overall, your font is not "out of the box".
- Cons:
Pro-tip: the most important part is to understand the "characters selection" tab of SpriteFont 2.0. The characters "keys" are the code in the ANSI table. Just lookup your own local codes page (e.g. iso-8859-1 to know which characters you want to use.
Nirogen's FontStudio
It can be found here. That tools was not designed for AGS but it might be a nice alternative to manipulate sprites tables generated from TTF fonts. You must consider it an additional tool to Calin Leafshade's SpriteFont renderer.
Making TTF Fonts
That's outside of the scope of this document. Creating "real" fonts is a rather difficult task. But in case you really want to create your own font Font Forge is a good tool to start with.
how to surf from 128 to 256 characters, and back
Understanding characters encoding
Before you go further, you need to read this : "The Absolute Minimum Every Software Developer Absolutely, Positively Must Know About Unicode and Character Sets (No Excuses!)" This way you'll know what ASCII, ANSI, "Latin" ISO-8859-1, Unicode and UTF-8 mean. Seriously though, don't dive too deeply into the Unicode part, there's much more than you need to know for AGS.
Use a GOOD text editor
Do yourself a favour. Never EVER use Notepad to open a text file. Instead, use an editor that won't silently mess with the current encoding when you save.
My favourite one is Notepad++ (notice the "++" at the end). You can switch between encodings (ANSI to UTF-8 and back) and you can switch between rendering codepages (ANSI: Western Europe, ANSI:Central Europe, etc.)
How does it apply to AGS?
You must make the difference between :
- The scripting window (and the dialog editor) of the AGS Editor
- The "Fonts" resources folder of the AGS Editor
- The AGS engine when it uses WFN or SCI fonts
- The AGS engine when it uses TTF fonts
- The scripting window of the AGS Editor works in 256 characters. As you know, that doesn't mean much (the characters from 128 to 255 could be anything). The AGS Editor being based on the .Net Framework, it will use your local Windows codepage (that is, your regional settings) to display the text you typed into the scripting window. If you're a Western European or an American, it's most likely to be Windows-1252.
- For example, it means that symbol "153" is the trademark symbol (™). Go on, you try and type it (or copy and paste it) into AGS. If your Windows is using Windows-1252, you'll see it appear correctly. Otherwise you might see something else being rendered in place of it.
- Why is it interesting? Because the Windows-1252 has the exact same mapping as iso-8859-1 (a.k.a "Latin-1"), except for characters 128 to 159. I chose the TM symbol on purpose because it's within that range, to show you that sometimes that slight difference can cause an issue. But in 99.9% cases, you won't care, because all the important characters (especially the funny French/Spanish/German characters) will be the same in Windows-1252 (in your script editor) as in iso-8859-1 (in your external text editor or in your browser).
- Let's take a concrete situation: You're programming your game in French, and you want an in-game dialog to contain character "é". That means you either typed "é" into the dialogs editor, or into the script editor (e.g. "player.Say("ééééé");). Now, your proofreader has sent you a corrected version of the dialog by email. Well, because Windows-1252 is the same as iso-8859-1, that means you can copy and paste that email into the AGS editor. More generally you can copy and paste any text generated externally to AGS (with any good text editor or browser) as long as it was displayed using iso-8859-1. In the same fashion, if you export translation files outside of AGS, they will be encoded in ANSI, and if you watch them with code page iso-8859-1, then every character will appear correctly. Immediate characters matching = less mistakes!
- The "Fonts" resources folder of the AGS Editor only ever displays 128 characters. But don't forget that if you use TTF fonts, the engine will then be able to display all 256 characters in-game. They're here, you just don't see them in the Editor.
- Note: Don't forget either that some experimental versions of AGS can use 256-characters WFN or SCI fonts. Read further to learn more about that.
- The AGS engine (when it uses WFN or SCI fonts) can display only 128 characters.
- Note: Don't forget that some experimental versions of AGS can use 256-characters WFN or SCI fonts. Read further to learn more about that.
- The AGS engine (when it uses TTF fonts) can display 256 characters. Let's say you typed "é" in the script editor. That's character number 233. In-game, the engine will simply render it with the font character number 233 from your TTF font. If your TTF font has a drawing for that character, and if the drawing is correct, it will display an "é" in-game.
AND FINALLY, CHOOSE YOUR DESTINY (how to have 256 characters in your game)
With the release of AGS 3.4 and Rulaman's TtfWfnSci tool, the most reliable (and convenient) solution for bitmap fonts will become more and more the mad scientist strategy. The best solution for hi-res games using out-of-the-box TTF fonts remains the Lucky Guy's strategy. If you don't care about non-English gamers, or if you care about them but are already used to the old, counter-intuitive way of doing things, then use the Hacker's strategy. If you want bitmap fonts but don't like AGS Draconian or can't wait for AGS 3.4, then stick to the brute force strategy.
A. The hacker's strategy
People used to do this :
- Stick to 128-chars SCI or WFN font
- Pick a handful of rarely-used characters within the 128 characters. For example, ASCII characters 92 to 96, and 123 to 127. (Note: Don't pick 91 ( "[" ) as it's a special character for AGS).
- Decide that these characters will be used for something completely different. For example: "_" won't be "_" anymore, but instead it will be "é".
- Edit your font and replace "_" with a nice drawing of a "é".
- Export the translation files and make your translator(s) translate it --> The resulting file is likely to contain some "é". (reminder: Make them use a good text editor! Not notepad!)
- Do a "replace all" in the file, and replace every "é" with "_".
- Import the translation file back into AGS.
- Play the game. With your custom, every "_" appears as a "é", and everything looks fine.
- Pros:
- Quick hack
- Cons:
- You might run out of special characters.
- If you translate into several languages, you'll need several fonts for sure...
- You might make human mistakes with all those "replace all"
- Pros:
B. The lucky guy's strategy
This solution makes you use a regular version of AGS, along with TTF fonts used "as-is" (not converted to bitmap).
- 1. Find one (or several similar-looking) TTF font(s) that has(have) all the special characters you need. As said before, many of them even mimic the pixel-art style. (see section "how can I find fonts?"
Pro-tip: Search free fonts in websites of the targeted country. For example, if you need French characters, then search this one, type "pixel" in the search box, and download only the fonts that have the "accents" flag on the left-hand side.
- 2. Import the font into your game. Special characters should be rendered correctly.
Pro-tip: When you import the font into AGS, it will ask you to choose the font's height. That's because TTF fonts are vectorial, which means they don't have an actual "size" in pixels; you must choose the size that AGS will use to render them on-screen. However, if your TTF font mimics pixel-art, you need to find an import height that will make them look fine: that is, the height in actual pixels, once rendered, will be the same as the font was in "fake" vectorial pixels. If you don't know what height to pick, try every value between 5 and 20, that does the trick for most fonts (especially 10,11 or 12). But this has a major inconvenience: if the fake pixels of the TTF font are slightly off, then some rendered pixels (once the font is converted to real pixels) might get anti-aliased... Which means dirty... A complete disaster. If that happens, you just can't use that font, unless you use one of the other strategies.
- Pros:
- Simplest and most elegant solution.
- Cons:
- Lots of hazard...
- If you don't find the TTF font with the special characters you need, you're done for.
- If you need a font with a special outline (like this one), you're done for! (but if you can just stick to AGS' automated outline, you're good)
- As explained above, some fake pixel-art fonts will look dirty once converted from TTF to real pixels.
- Lots of hazard...
- Pros:
C. The mad scientist's strategy
- Use at least AGS 3.4.x -- or if you use an older AGS, then use "AGS Draconian"
- Use Rulaman's WFN-FontEditor in combination with TtfWfnSci (see corresponding sections in this document)
- If you're European, we recommend you directly start off with an existing 256-char SCI or WFN font (see corresponding section in this document) -- this way, you already know what slots match what characters in that code page (Reminder: 256-char SCI or WFN are "fake" formats that can be used only in that context. Regular SCI or WFN allow only 128 characters).
- Save it as your own font, import it into AGS Draconian.
- Run the game. All characters should be displayed correctly.
- Pros:
- Very convenient solution.
- Outlined fonts made very easy.
- Cons:
- You're using an experimental AGS with a non-standard font format... BUT the Draconian edition is very reliable, and an important part of its tweaks are later on merged into the regular AGS. There's a good chance that this becomes AGS standard at some point. I Think it's now the case! Try AGS 3.4!
- Pros:
D. The brute force strategy
This solution makes you use a regular AGS, but with a plugin.
- Create a bitmap font from any TTF font using strictly Calin Leafshade's SpriteFont renderer (see corresponding section of this document). You acknowledge that this font will have any character mapping of your choice.
- Follow the steps to integrate this custom character mapping into your game with Calin's plugin. (see corresponding section of this document)
- Pros:
- Prettier rendering of the fonts
- You gain in compatibility with vanilla AGS, because you use only standard AGS tech
- Cons:
- You lose in compatibility with less-used Operating Systems if you find yourself unable to compile your plugin for Unix/MacOS/whatnot (you will find that most plugins are open-sourced, and therefore can also be compiled for those systems, but many AGS game-makers only know how to use the already-compiled DLL, so they're screwed. Are you one of them? ;) ).
- Pros: