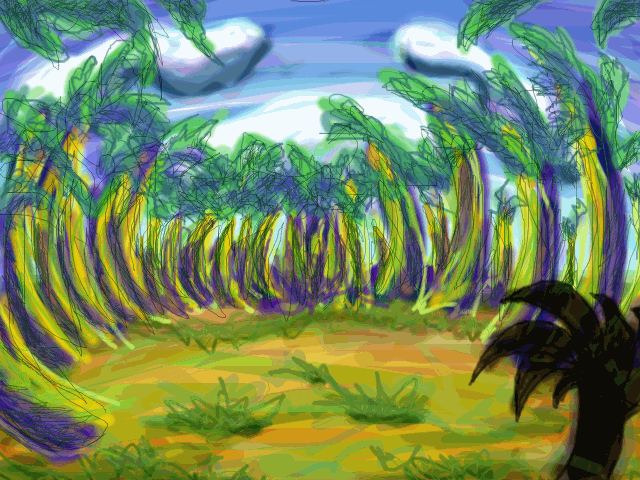
I think the new design looks great, reminds me of Willy Beamish for some reason.
I especially like your design of the consoles in the foreground (quite a distant foreground, perhaps add a pipe or something closer to the camera to have multiple foreground layers. One reason many foregrounds you see in here look fake is that they have no depth, and look more like black paper silhouettes. By having multiple properly shaded foreground layers of various distances, you avoid this, and just add a sense of depth, as well as more complexity to the composition, which should prove more interesting).
It could use some cropping though, as the upper region seems very redundant, unless it's included for a reason. I'd crop it at the lower end of the big pipe I think.
As it is, I'd start refining, as the composition probably won't need any major revamping.
-
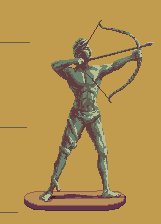
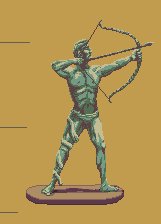
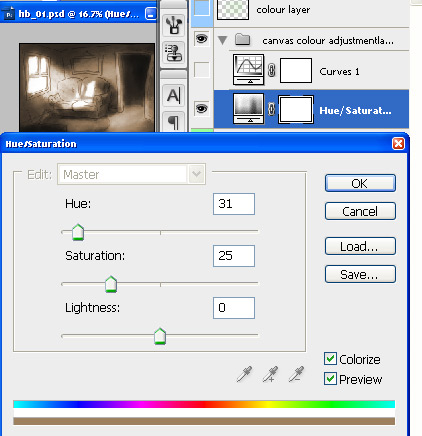
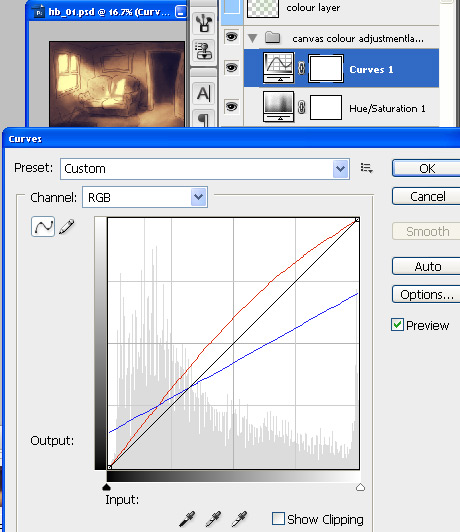
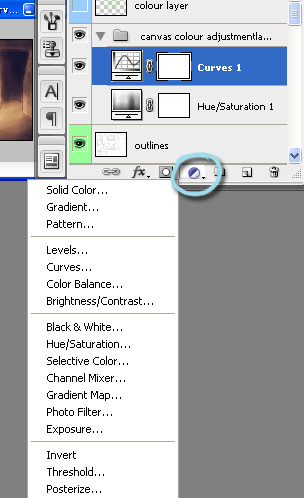
About colouring, if it's monochromatic like this, I rely on adjustment layers to keep the colours to a specific palette, at least initially. It allows me to paint in whatever colour I want, and let the adjustment layers apply the right colour for the values. I explain it in this thread, or so I recall.
If you have any questions about the content in the link, just ask, as I might've introduce some foreign tools.
I especially like your design of the consoles in the foreground (quite a distant foreground, perhaps add a pipe or something closer to the camera to have multiple foreground layers. One reason many foregrounds you see in here look fake is that they have no depth, and look more like black paper silhouettes. By having multiple properly shaded foreground layers of various distances, you avoid this, and just add a sense of depth, as well as more complexity to the composition, which should prove more interesting).
It could use some cropping though, as the upper region seems very redundant, unless it's included for a reason. I'd crop it at the lower end of the big pipe I think.
As it is, I'd start refining, as the composition probably won't need any major revamping.
-
About colouring, if it's monochromatic like this, I rely on adjustment layers to keep the colours to a specific palette, at least initially. It allows me to paint in whatever colour I want, and let the adjustment layers apply the right colour for the values. I explain it in this thread, or so I recall.
If you have any questions about the content in the link, just ask, as I might've introduce some foreign tools.