256 Colour Tutorial Part 2(V2.62)
Palette effects using pre-defined functions (by Gilbert Cheung)
In Part 1 we had learnt about how to create and import 256 colour images for use with AGS games, let's move on to some applications.
If you had seen the stunning colour effects like in old VGA or Amiga games created in the early 90's this tutorial is for you, I'll demonstrate some simple ways of doing these effects using palette here.
Unfortunately, if you want to use palette effects you must use text scripting, but since this tutorial is not aimed for basic users, I suppose those who are reading this already have subtle amount of knowledge in scripting already.
If you read through the AGS manual, you'll find out that there're only three (3) functions that are related to palettes:
CyclePalette() SetPalRGB() UpdatePalette()
Though there aren't much to them, they're enough to do some pretty decent effects already.
Before we start, remember, we need materials from the last part in this part of the tutorial, if you had done the steps as described in the last part to import the backgrounds and sprites into an AGS "game" you should get them ready, or download this file to have something to base on.
Palette cycling
Do you remember the warp scenes in SQ4? The colourful backgrounds animated smoothly, how did they do that? Paint each frame of the backgrounds with different colours, and then display them one by one? Nah, that's just a waste of time and memory. But how? Use palettes! Use the CyclePalette() function in AGS!
Now, how does this function work? Read the manual first:
CyclePalette CyclePalette (int start, int end) This is used for special effects, like the flowing colours on the Space Quest 4 title screen, and the Sierra logo of the later Sierra games. The palette indexes from START to END are cycled around one slot. Using this call in a repeatedly_execute function gives the effect of animation. NOTE: This command only works in 256-colour games.
(You may have noticed, that I omitted a paragraph from the manual text, which was about the colours cycling in both directions. I did that because there's a bug in AGS which prevents the colour cycling in backward direction to work properly, this bug is fixed in AGS V2.71.)
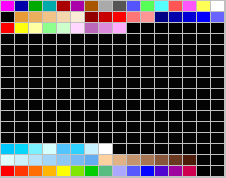
Don't get confused, yet, it's not really that hard, let me demonstrate it with an example. You may still remember that I made this background in Part 1, and its palette is like:
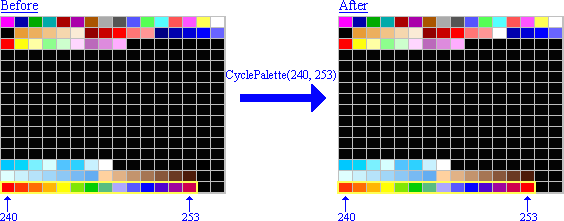
You may have noticed that, I used the "rainbow" colours in slots 240 through 253 (the first 14 slots in the last line of the above palette) to draw the "warping frame" of the background, if the colours of these slots are altered the colours of that "warping frame" will be changed accordingly (you can load the background into a graphics programme and play with the colours of these slots and see what will happen). To make an animated effect, you may try using the function CyclePalette() with starting slot 240 and ending slot 253. Here's a graphical illustration of what will happen if you do that:
Whenever the function CyclePalette(240, 253) is executed, the colours in these slots are shifted to the left by one slot, and the original colour in the first slot (#240) will be warped to the last slot (#253). Now, let's decide where to put this code in, for example, I want it to happen whenever I press the Space Bar, so I type this into the room script:
function on_key_press(int key) {
if (key==' ') CyclePalette(240, 253);
}
Save the script and compile the game to test it, you'll notice that whenever you press the Space Bar, the colours of the "warping frame" changes, this is due to the shift in colours in the mentioned 14 colour slots. If you keep the Space Bar pressed you'll see a smooth colour rotation animation.
I'm not satisfied with this yet, now I want the water at the centre to fall continuously, what can we do now? Again, we can use CyclePalette(), we can use this in the repeatedly_execute() or the repeatedly_execute _always() events for the continuous motion. Now, check back the background, note that the waterfall was carefully drawn using colours mostly from slot 208 through 215. I want the animation to play without any interruptions, so I add the following into the room script:
function repeatedly_execute_always() {
CyclePalette(208, 215);
}
Again, save the script and test it... WOAH! The water moves! But it seems a bit too fast isn't it? Just do some small tweak to the above codes (I won't go into details about how that works, as you should already have enough scripting knowledge to read this tutorial):
First, add this to the top of the room script:
int waterflow=5;
Then, modify the repeatedly_execute_always() function like this:
function repeatedly_execute_always() {
waterflow--;
if (waterflow==0){
CyclePalette(208,215);
waterflow=5;
}
}
Test the game again, the animation is now slower and looks better, you may have noticed that some of teh white pixels on the water won't animate, this is because I drew them with a colour not using the slots included in the cycle. If you care, they're actually using colour slot #15 (instead of slot 215, which takes part in the cycle), which is a locked "sprite" colour. From this you'll know that it may not be a bad practice to use duplicated colours in an 256 colour image, as there may be cases that you want the colour of a pixel to be changed somewhere in game (like in a palette rotation animation, say for example) while keeping the colour of another pixel unchanged, this is true as long as you manage your palette wisely in a systematic way.
Changing an individual colour
(Not written yet!)
Coming next - Part 3: Full control of palette effects
(Return to Using 256 colour graphics in AGS)